
1.ネオン管風にしたいテキストを作成
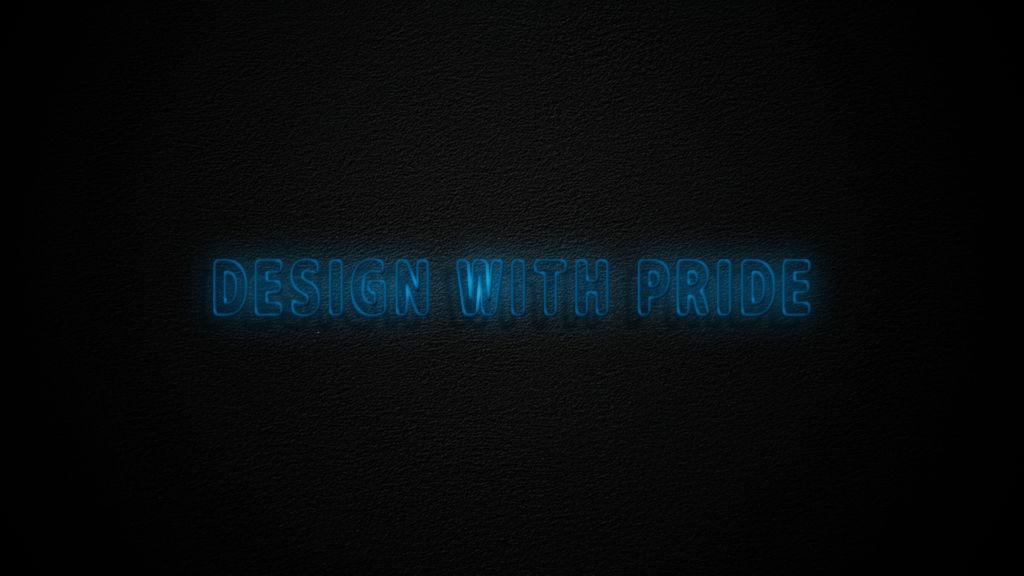
まずはネオン管風にしたいテキストを作成しましょう。
太めの丸ゴシックがおすすめです。
私の場合はAdobe Fontにある「M Plus Rounded 2c」を使用しました。

2.作成したテキストから作業用パスを作成しよう
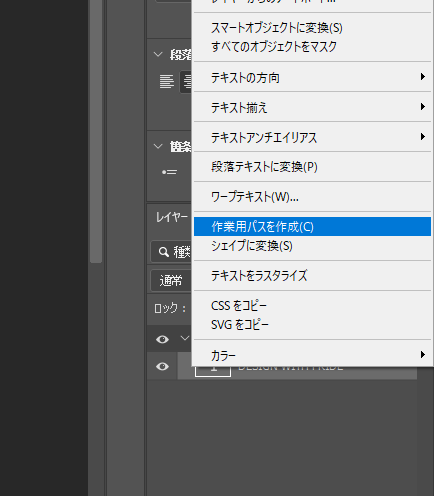
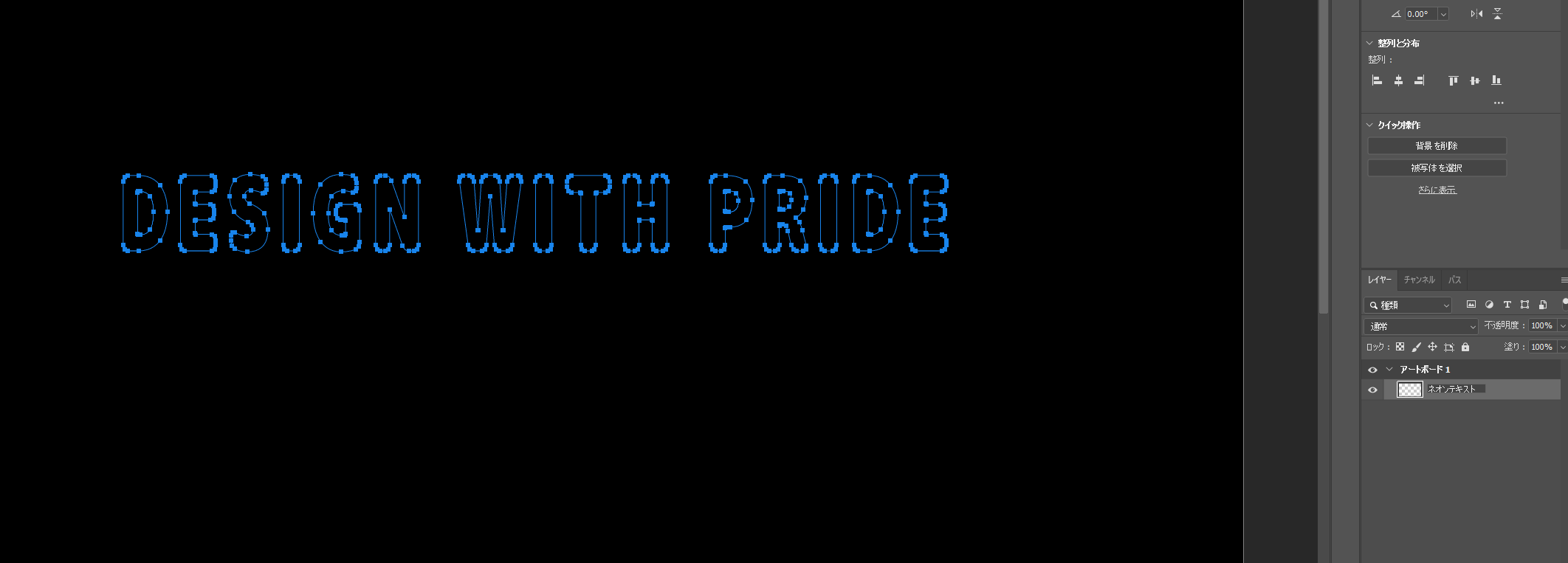
1で作成したテキストレイヤーを選択し「右クリック」→「作業用パスを作成」をクリック。
パスが作成できたらテキストレイヤーは削除します。


3.作成したパスから境界線を描こう
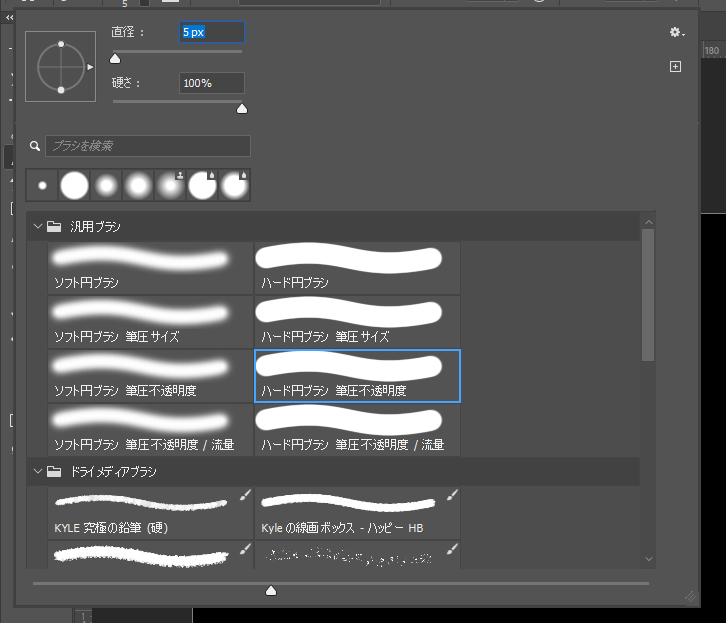
ブラシツールを選択しブラシの設定をします。
今回は「描画色:#ffffff」「ハード円ブラシ筆圧不透明度」「直径:5px」に設定しました。
作成したパスを選択し、新規レイヤー(今回はレイヤー名:ネオンテキスト)を作成します。
作成したレイヤーを選択し、「パスコンポーネント選択ツール」を選択。
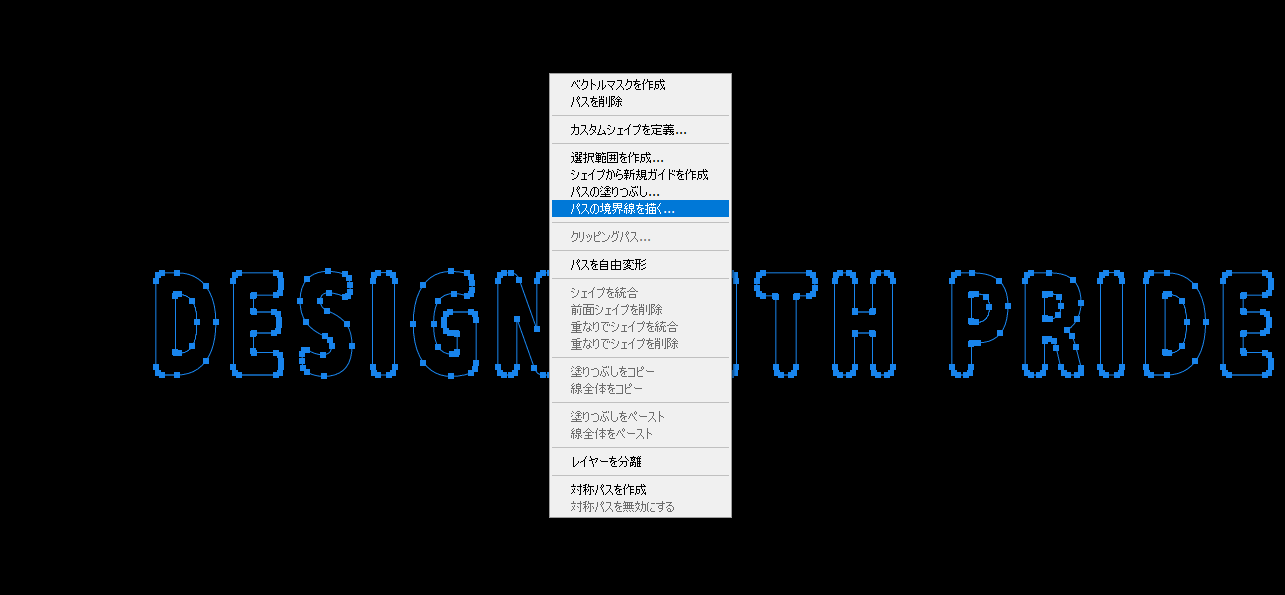
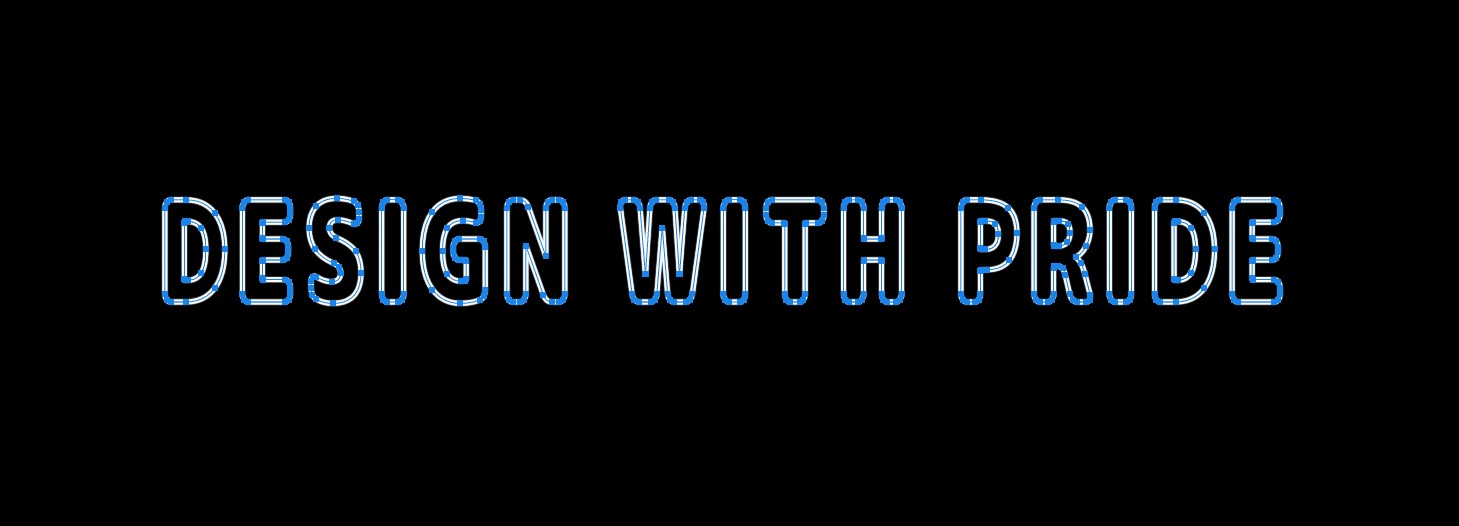
カンバス上で「右クリック」→「パスの境界線を描く」をクリック。ツールはブラシを選択します。






4.レイヤースタイルでネオン管風にしよう
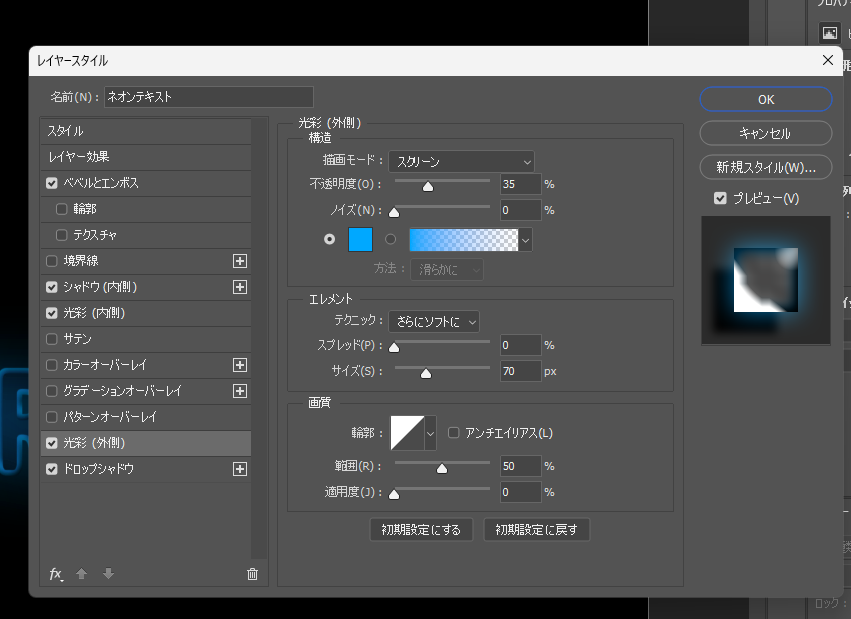
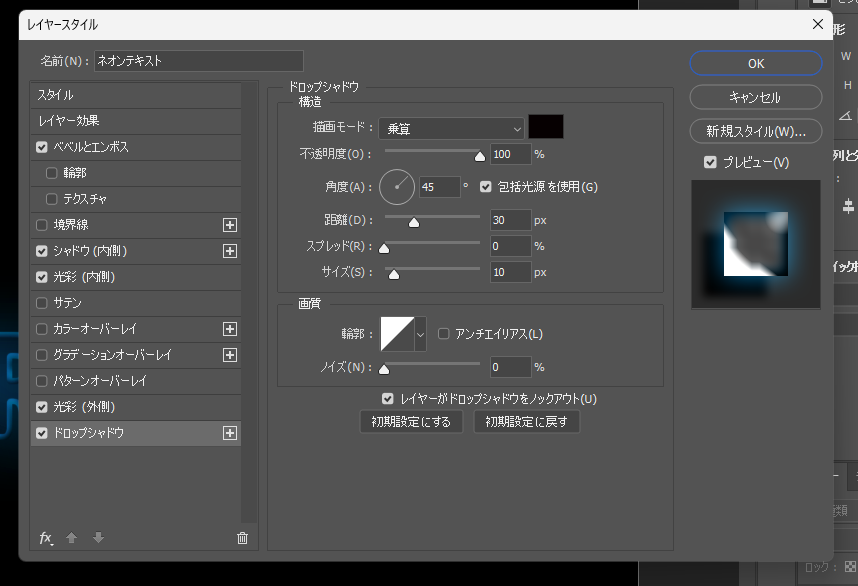
レイヤー:ネオンテキストをダブルクリック、または「右クリック」→「レイヤー効果」を選択して、レイヤースタイルを調整していきます。
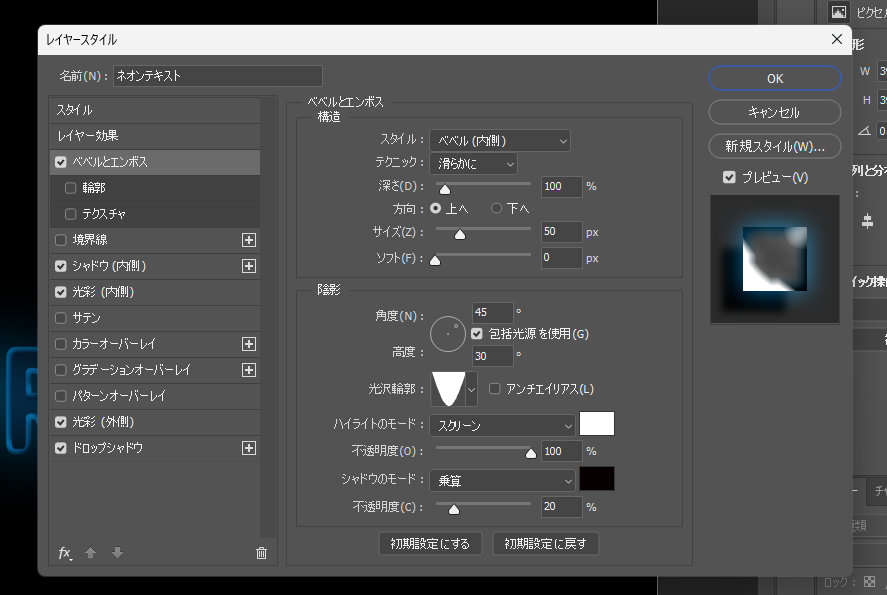
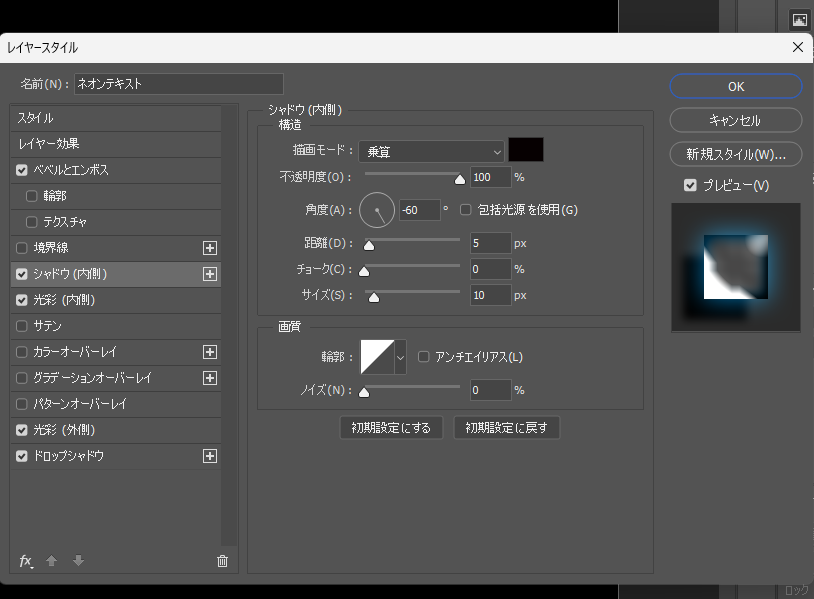
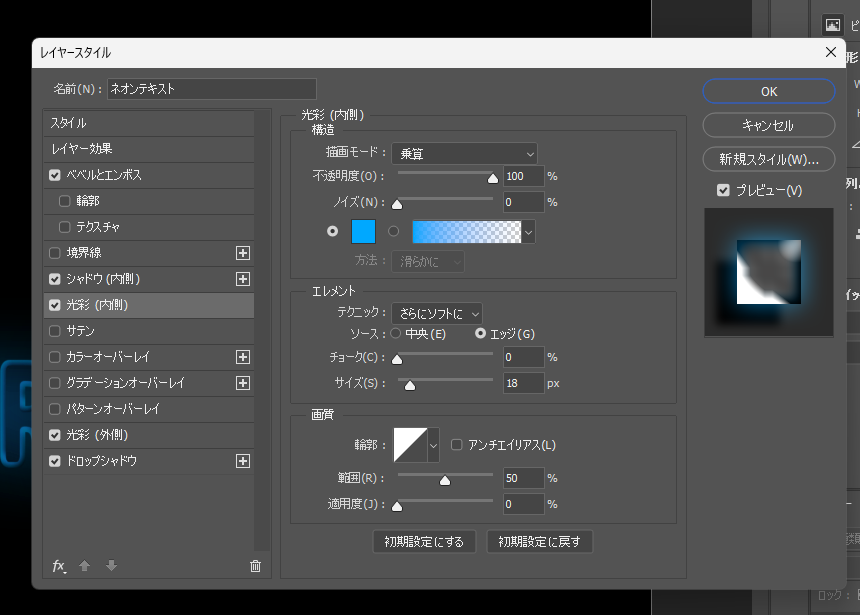
今回調整した項目は「ベベルとエンボス」「シャドウ(内側)」「光彩(内側)」「光彩(外側)」「ドロップシャドウ」です。
設定内容は画像を参考にしてみてください。





5.ネオンの光を調整しよう
3で作成したレイヤー:ネオンの光を表示して、「描画モード:オーバーレイ」にします。
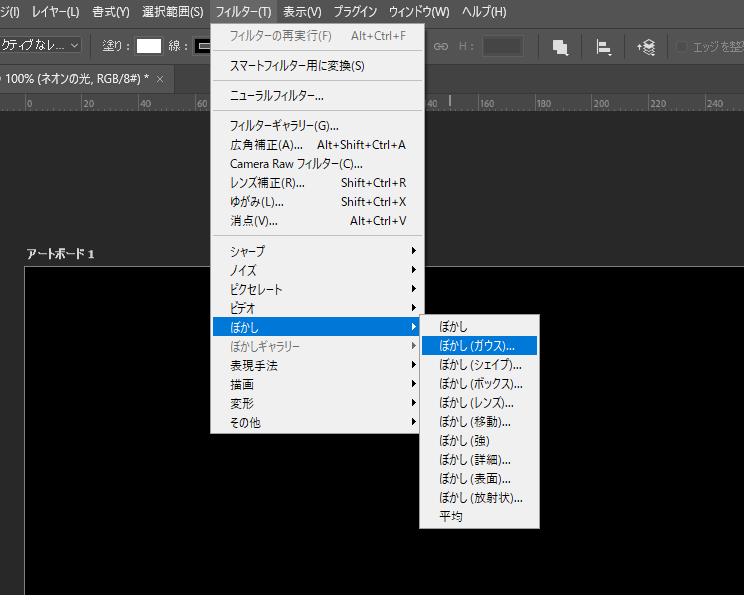
さらに「フィルター」→「ぼかし(ガウス)」を適用し、光をぼかします。今回はぼかしの半径を45pxに設定しました。
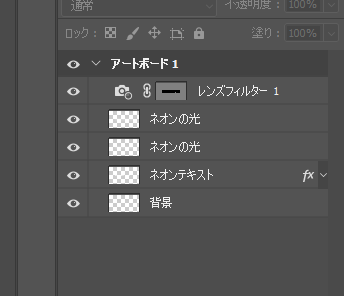
ぼかしを適用したら、光を強めるためにレイヤーを複製します。
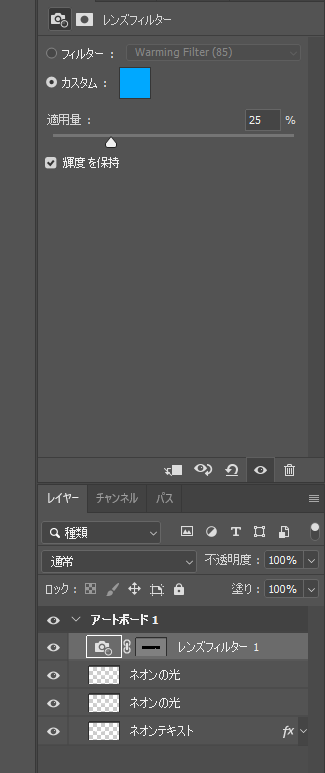
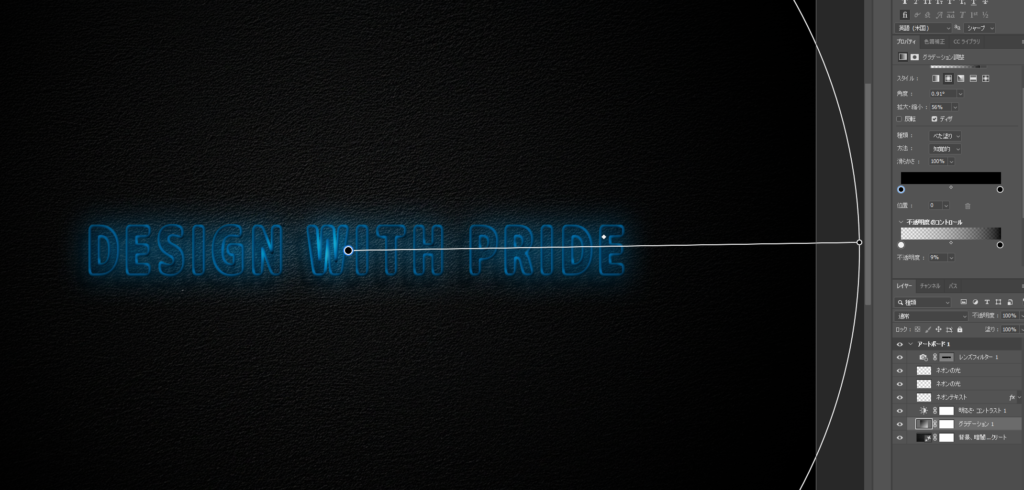
最後にレイヤーパネルで「塗りつぶしまたは調整レイヤーを新規作成」→「レンズフィルター」をクリックし調整して完成です。




おまけ:生成塗りつぶしで背景を作ってみよう
せっかくなので背景を生成塗りつぶしで作ってみましょう。
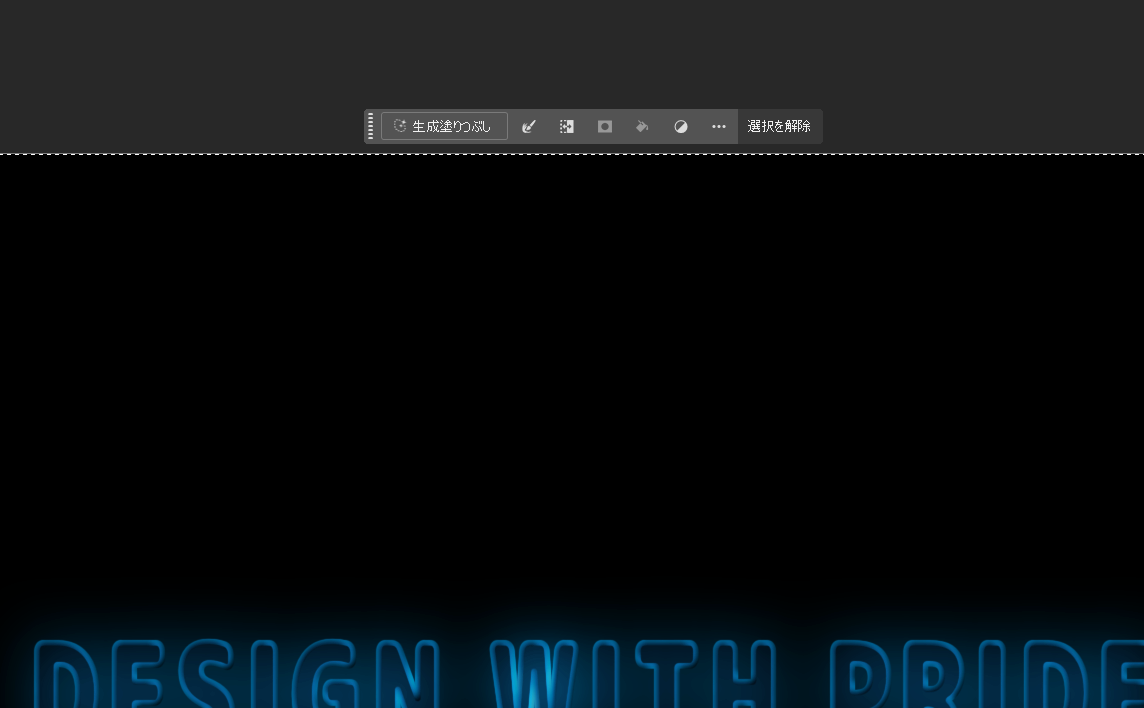
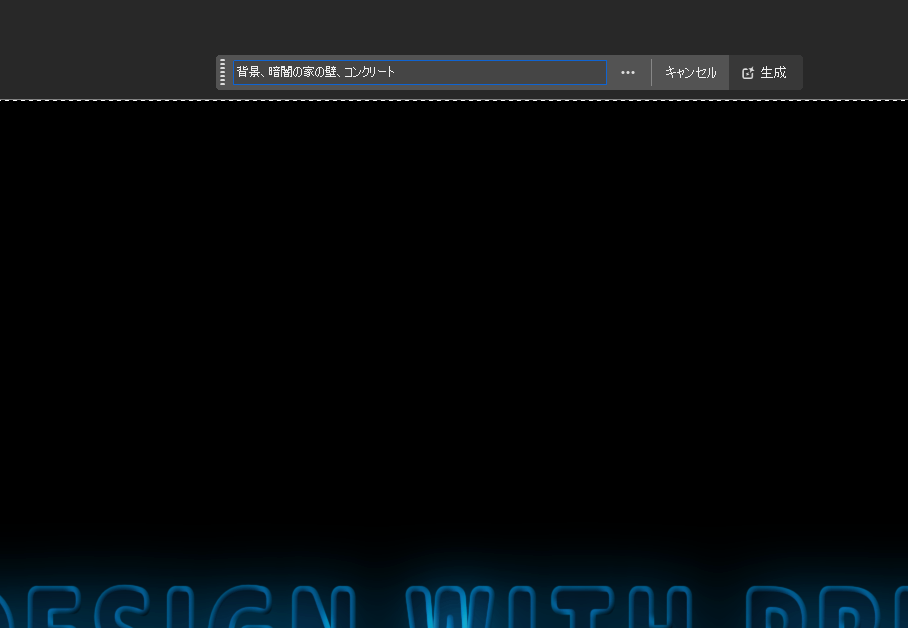
カンバスを全選択して、「生成塗りつぶし」をクリック。生成したい背景のイメージをテキストで入力します。
最後に色調補正やグラデーションツールで調整して完成です。




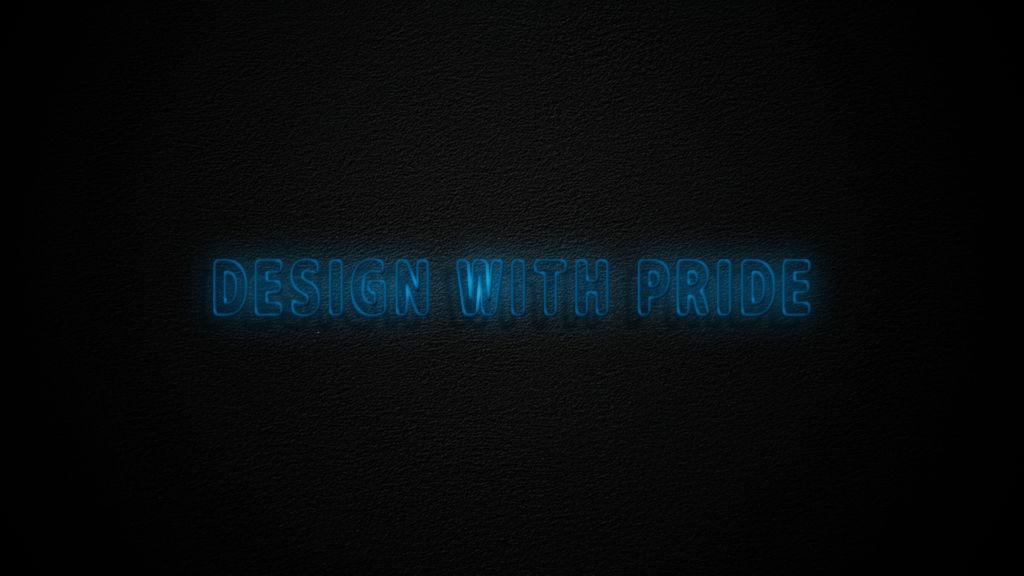
完成したものがこちらになります。
手順は多いですがネオン管風の綺麗なテキストが作成できるので、ぜひお試しください。