
Illustratorでキラキラした宝石を作ってみましょう。
1.宝石のベースを作成しよう
まずは、多角形ツールとペンツールで宝石のベースを作成していきます。
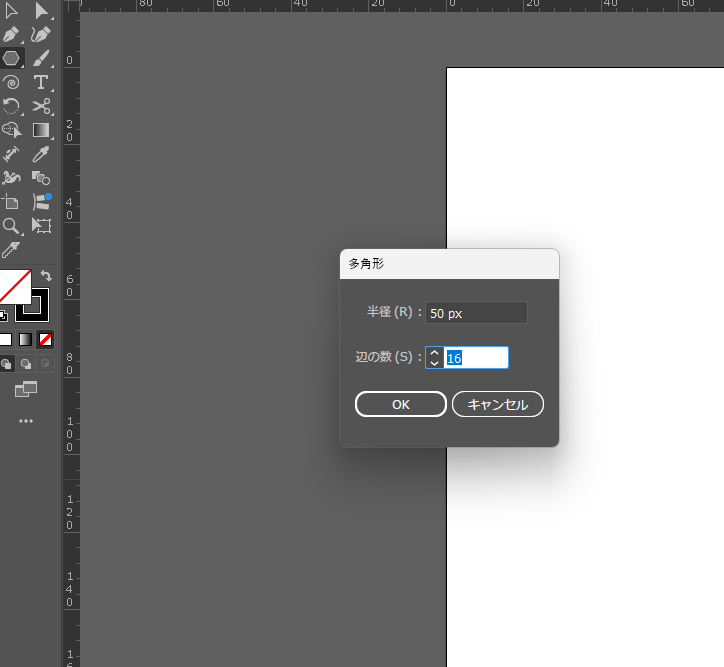
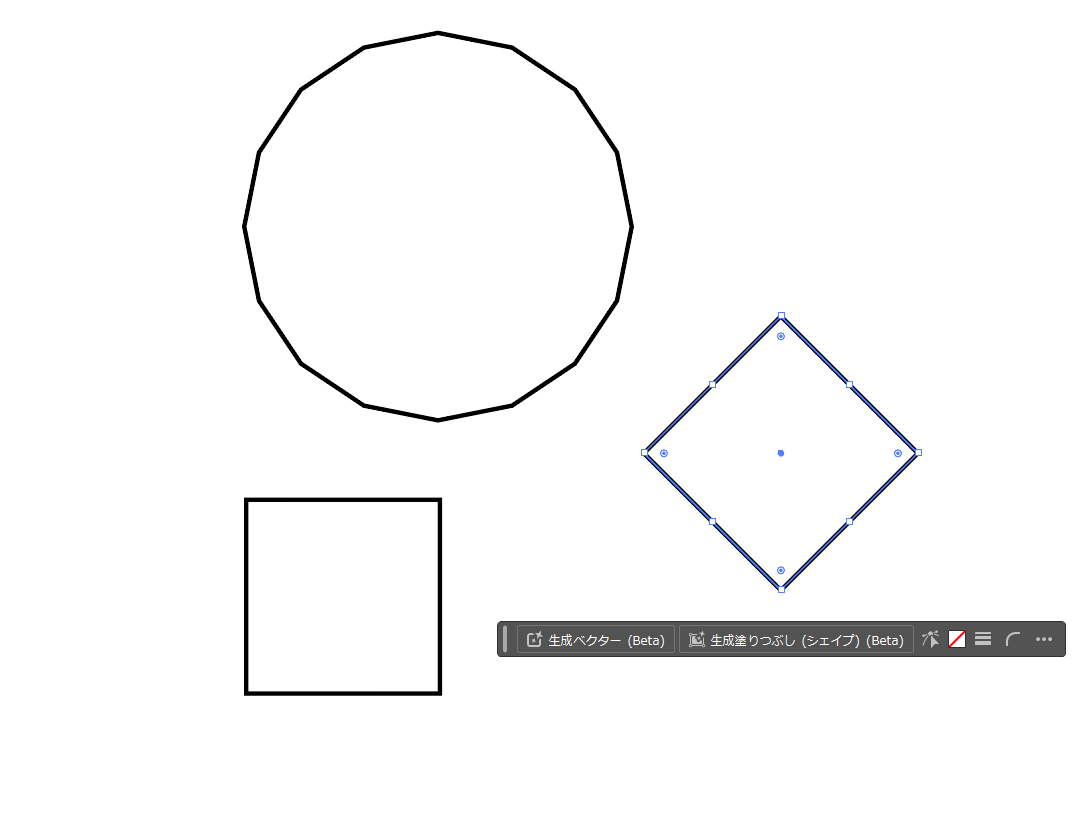
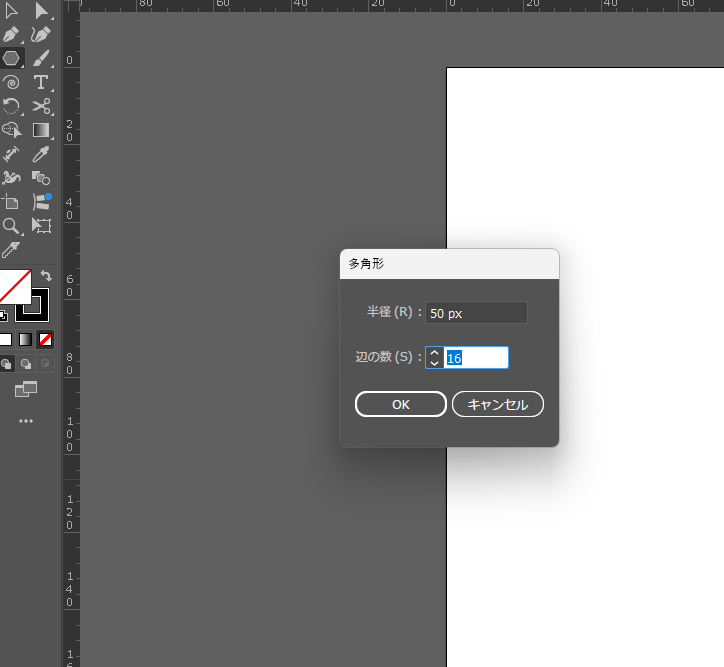
 多角形ツールで16角形を作ります
多角形ツールで16角形を作ります
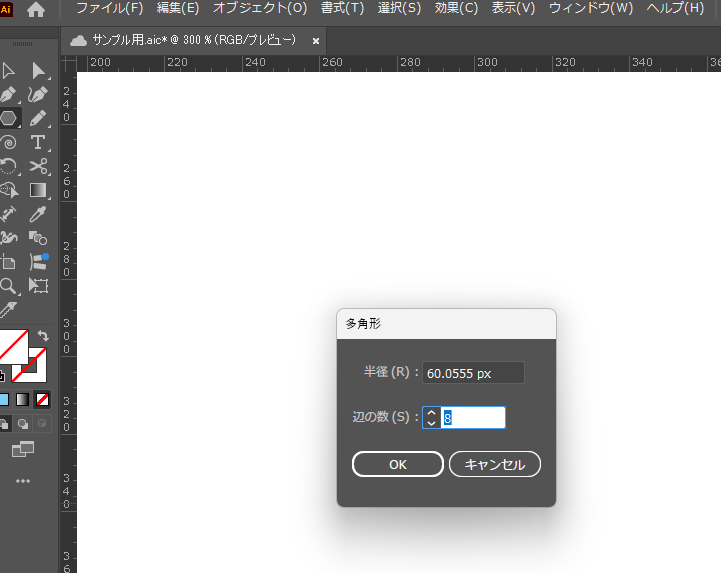
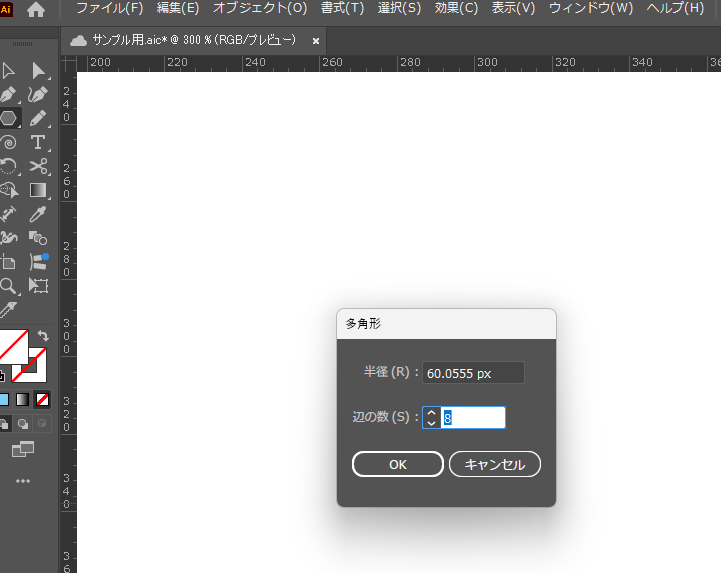
 次に小さめの8角形を作ります
次に小さめの8角形を作ります
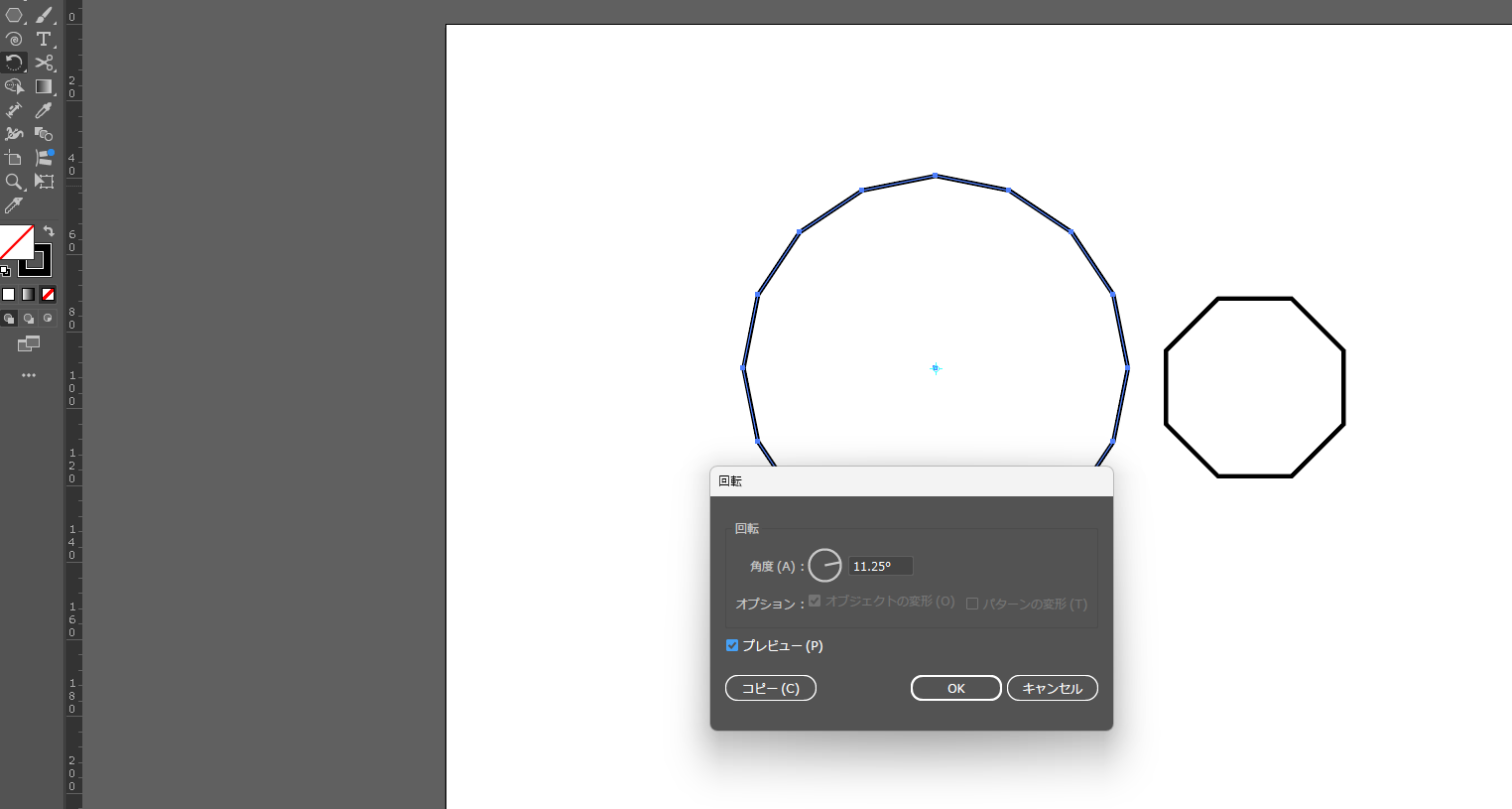
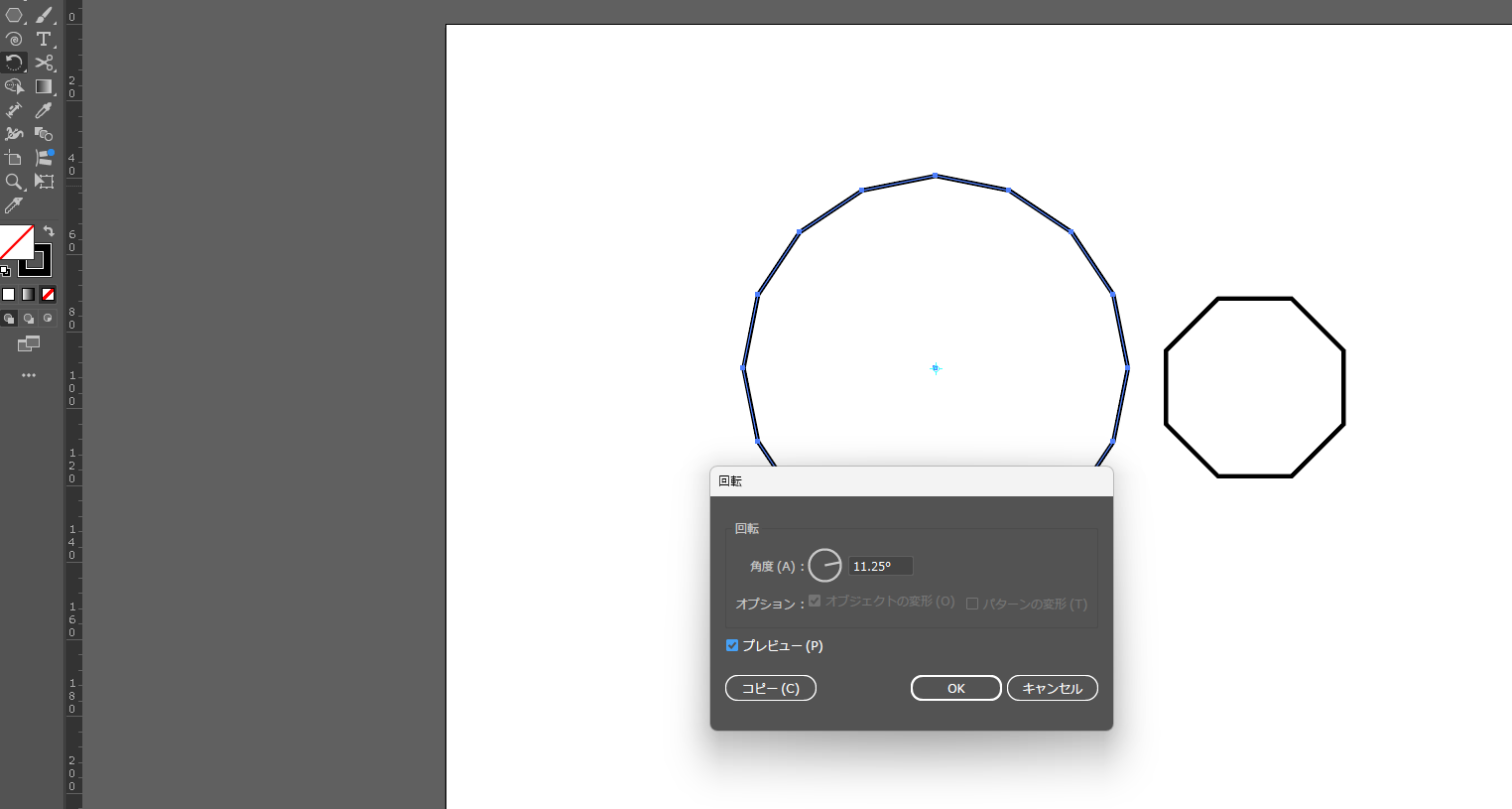
 回転ツールを使い角が0度に向くように回転させます
回転ツールを使い角が0度に向くように回転させます
16角形は11.25度、8角形は22.5度回転させます(360度÷角の数÷2)
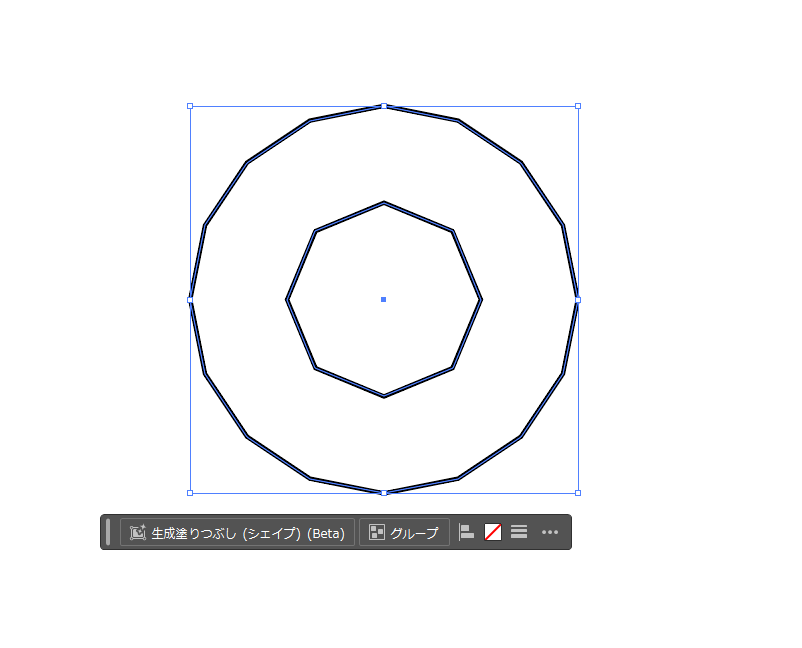
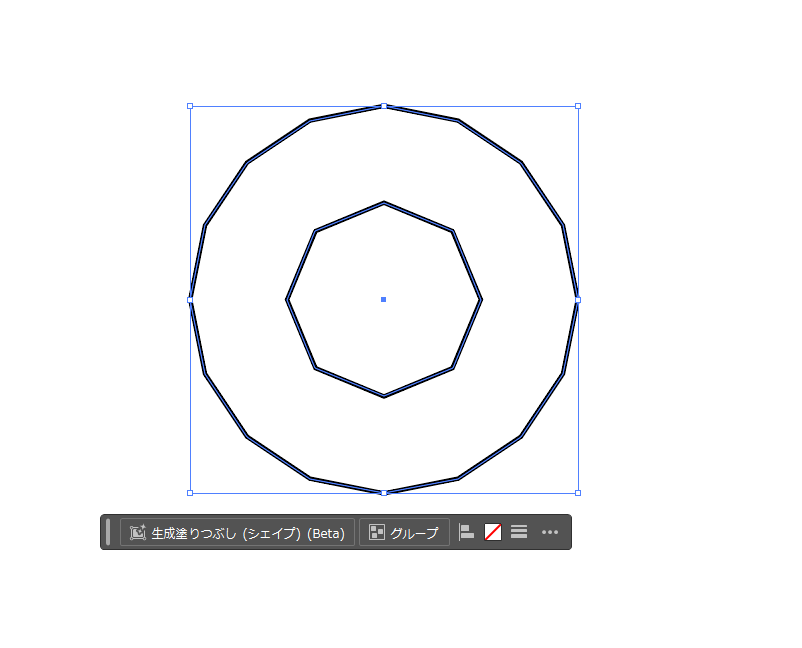
 作成した2つの図形を整列を使い中心に整列させます
作成した2つの図形を整列を使い中心に整列させます
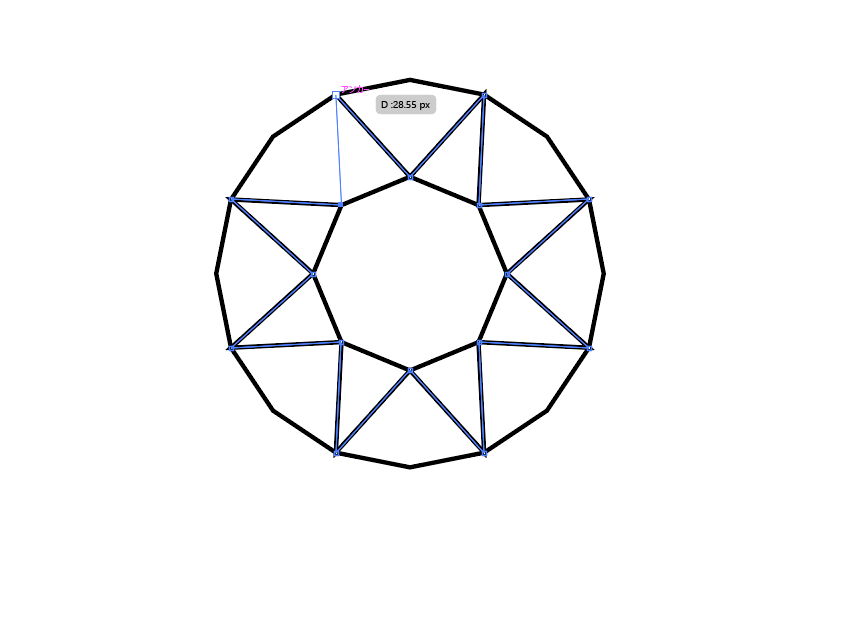
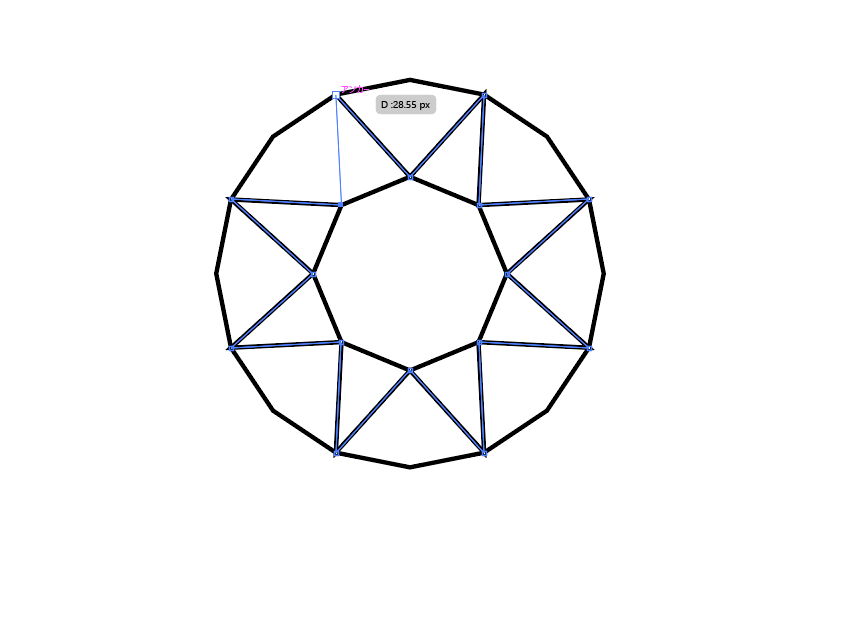
 ペンツールを使い画像のように2つの図形の角を繋いでいきます
ペンツールを使い画像のように2つの図形の角を繋いでいきます
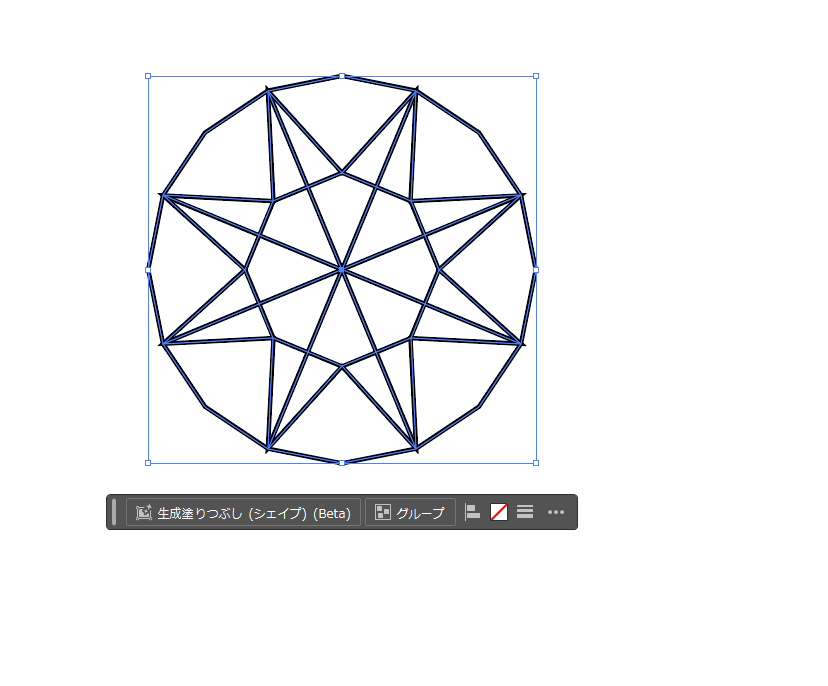
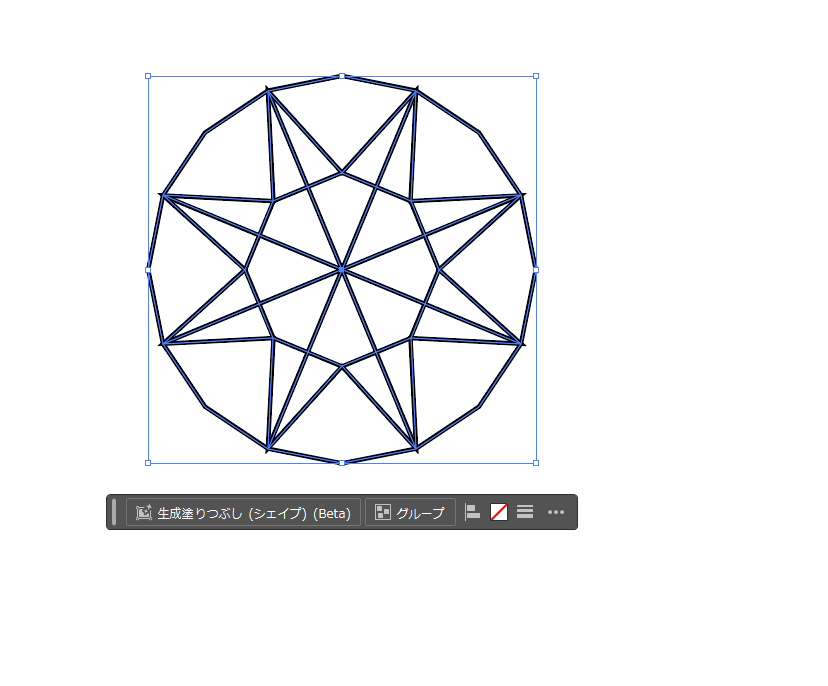
 ペンツールを使い画像のように対角線をひきます
ペンツールを使い画像のように対角線をひきます
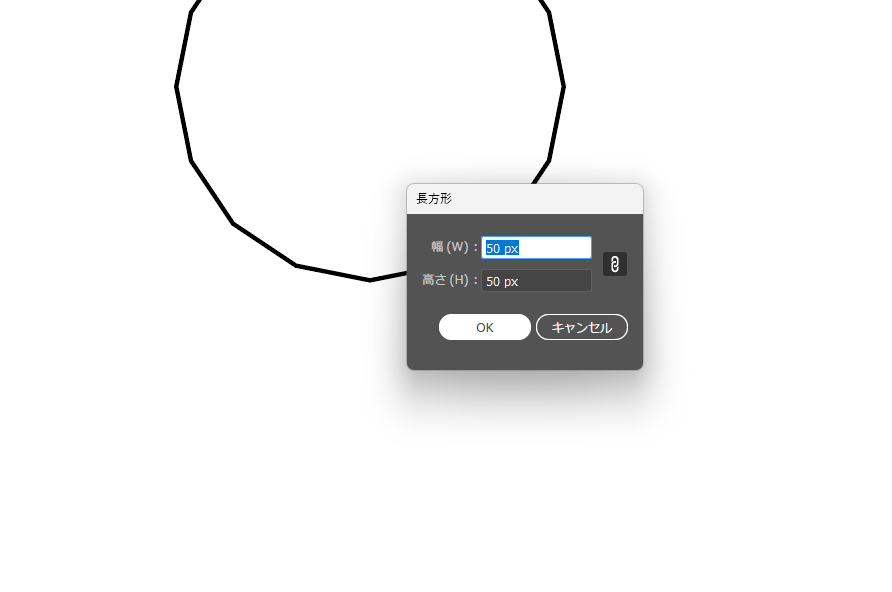
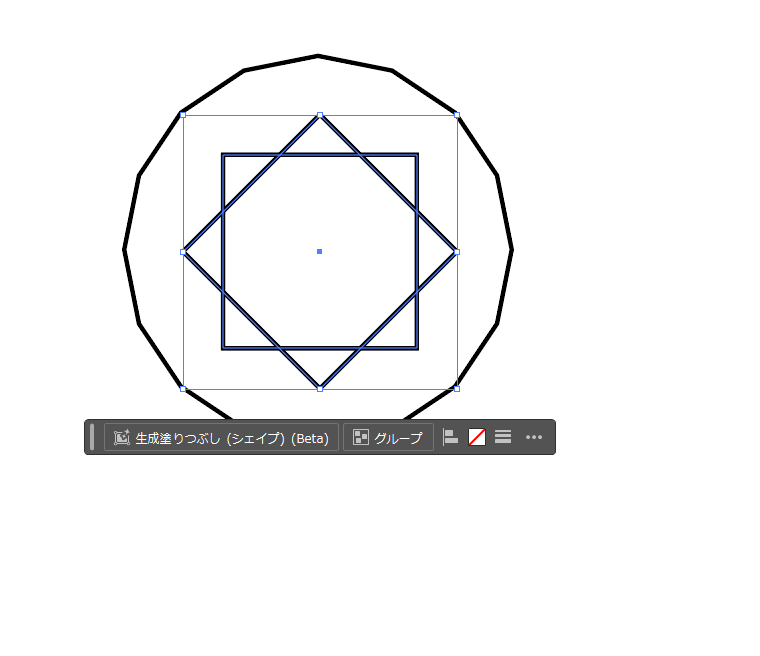
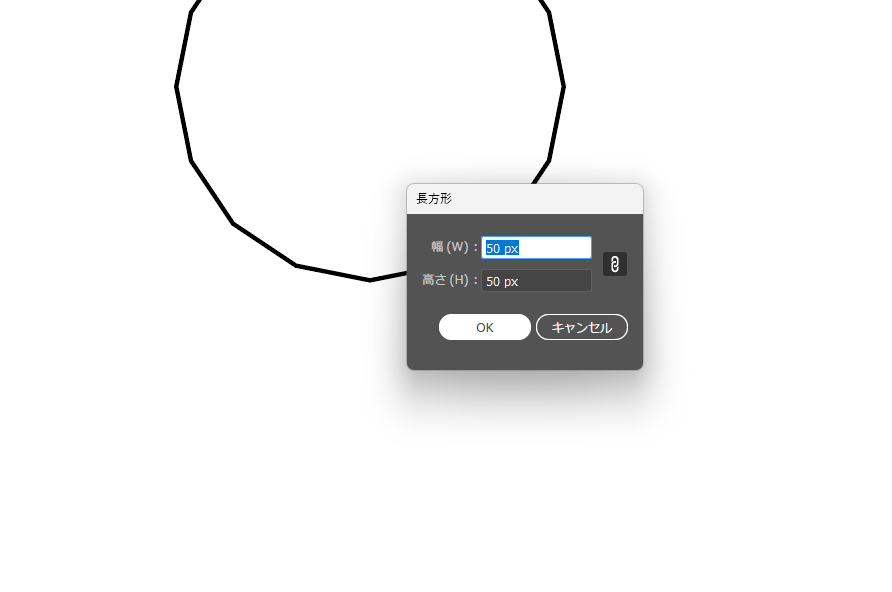
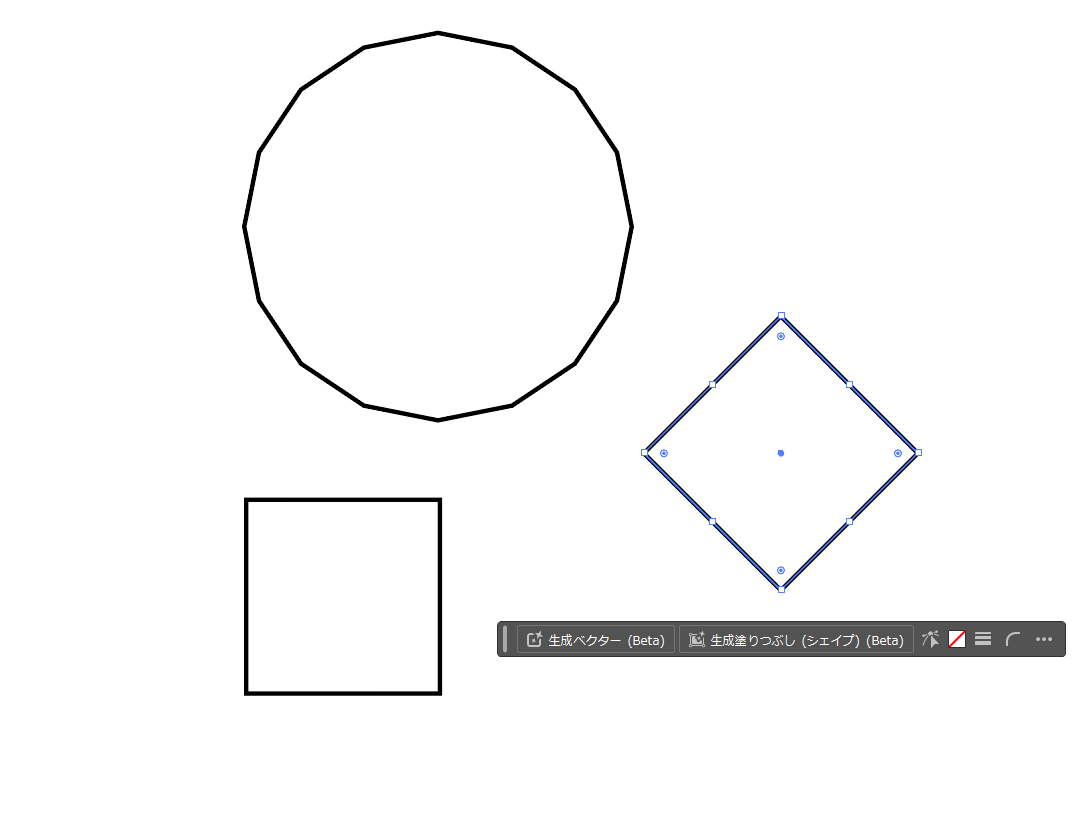
 次の作業がしやすいように外枠以外を非表示にして、正方形を2つ作成します
次の作業がしやすいように外枠以外を非表示にして、正方形を2つ作成します
 正方形の1つを45度回転させます
正方形の1つを45度回転させます
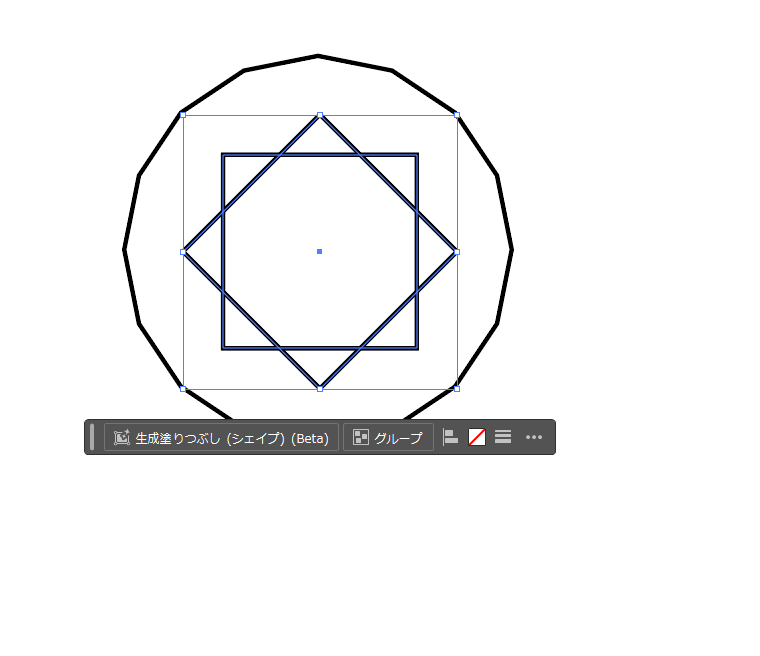
 作成してあった宝石の外枠と2つの正方形を中心に揃えます
作成してあった宝石の外枠と2つの正方形を中心に揃えます
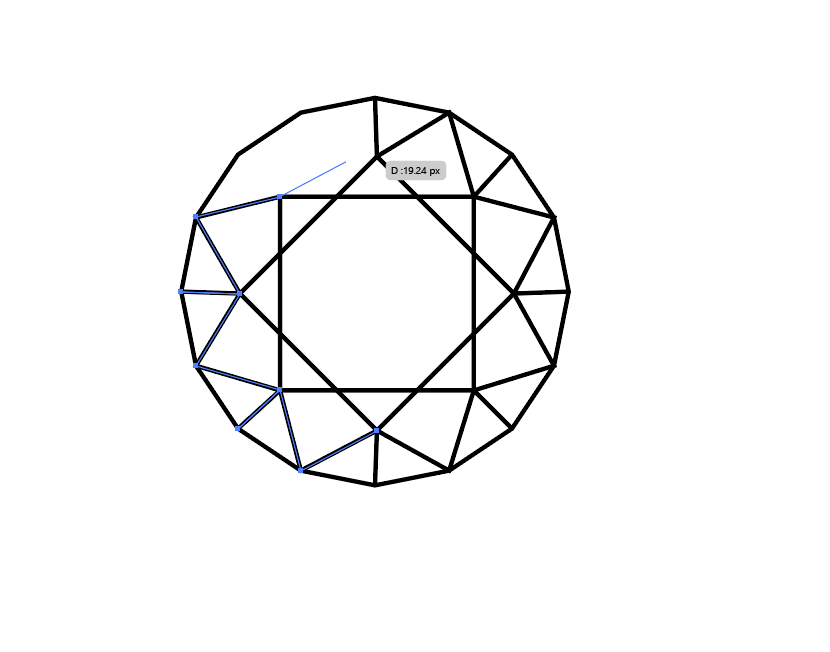
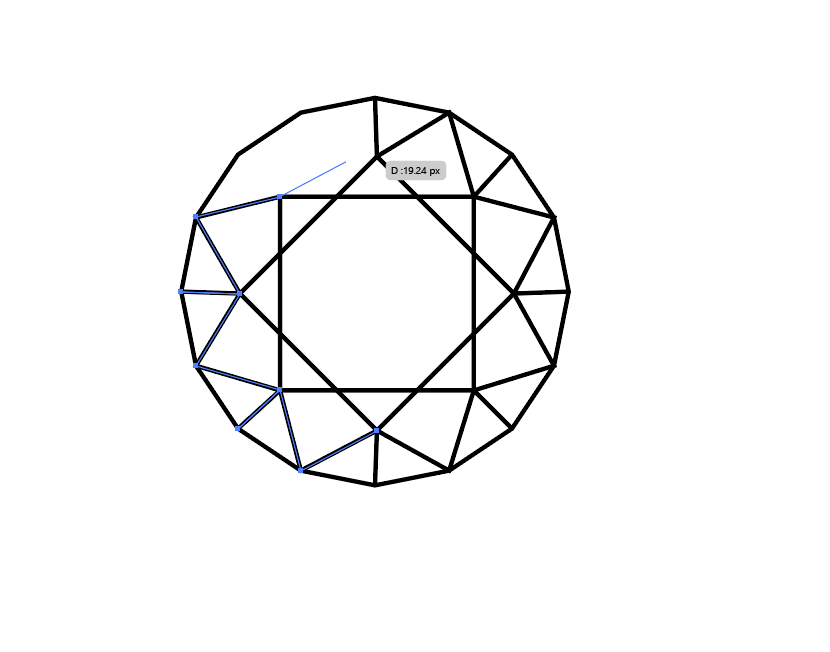
 画像のようにペンツールを使い角を線で繋いでいきます
画像のようにペンツールを使い角を線で繋いでいきます
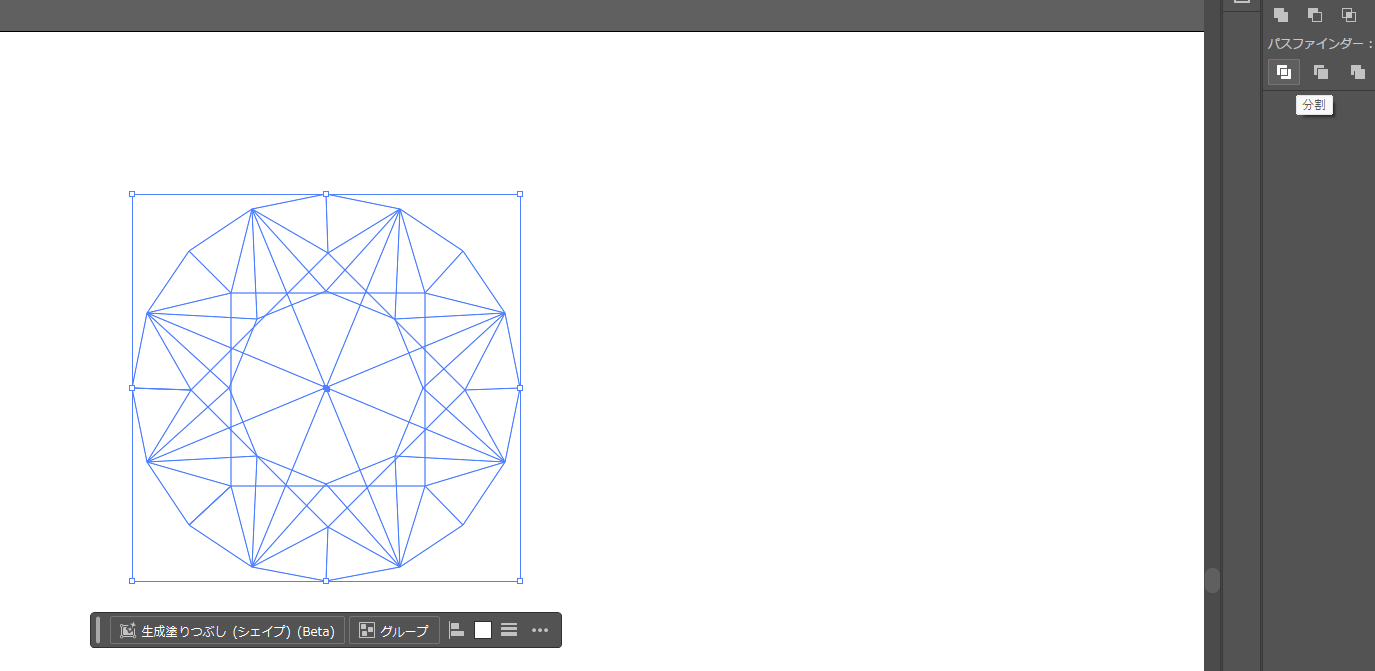
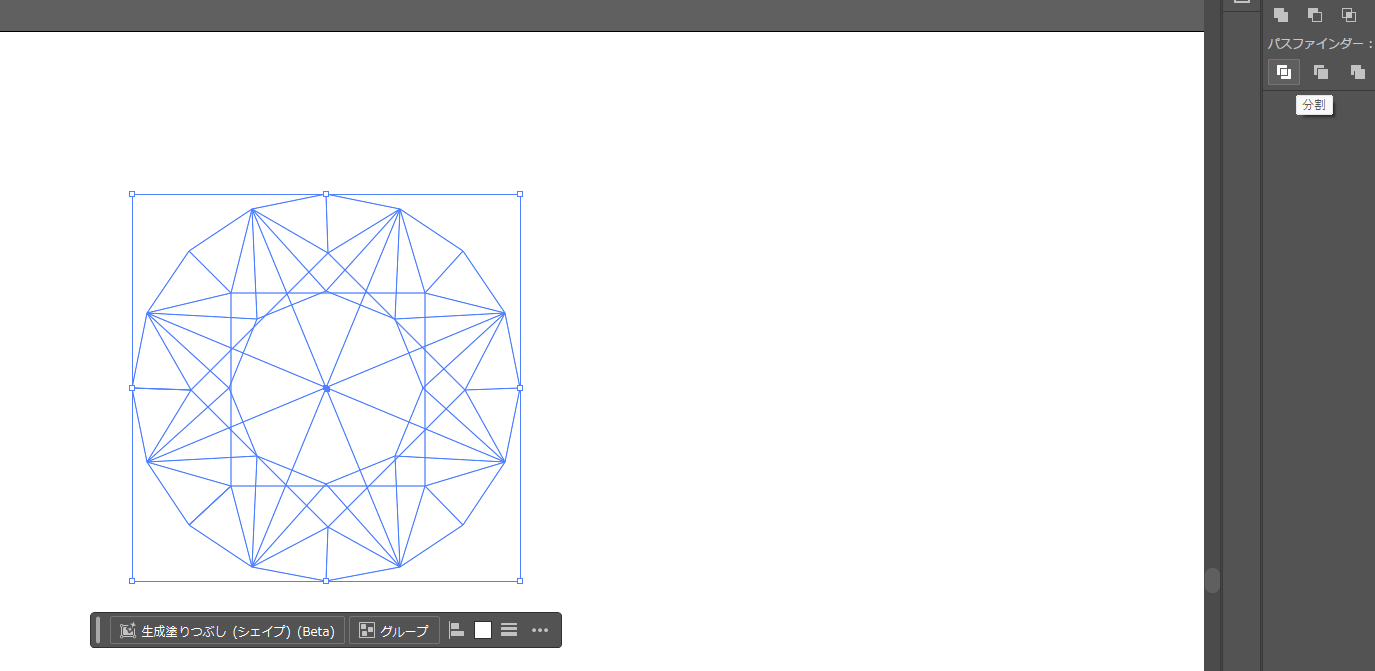
 すべて繋ぎ終わったら、「線をなし」「塗りを#ffffff」にしてパスファインダーで分割します。
すべて繋ぎ終わったら、「線をなし」「塗りを#ffffff」にしてパスファインダーで分割します。
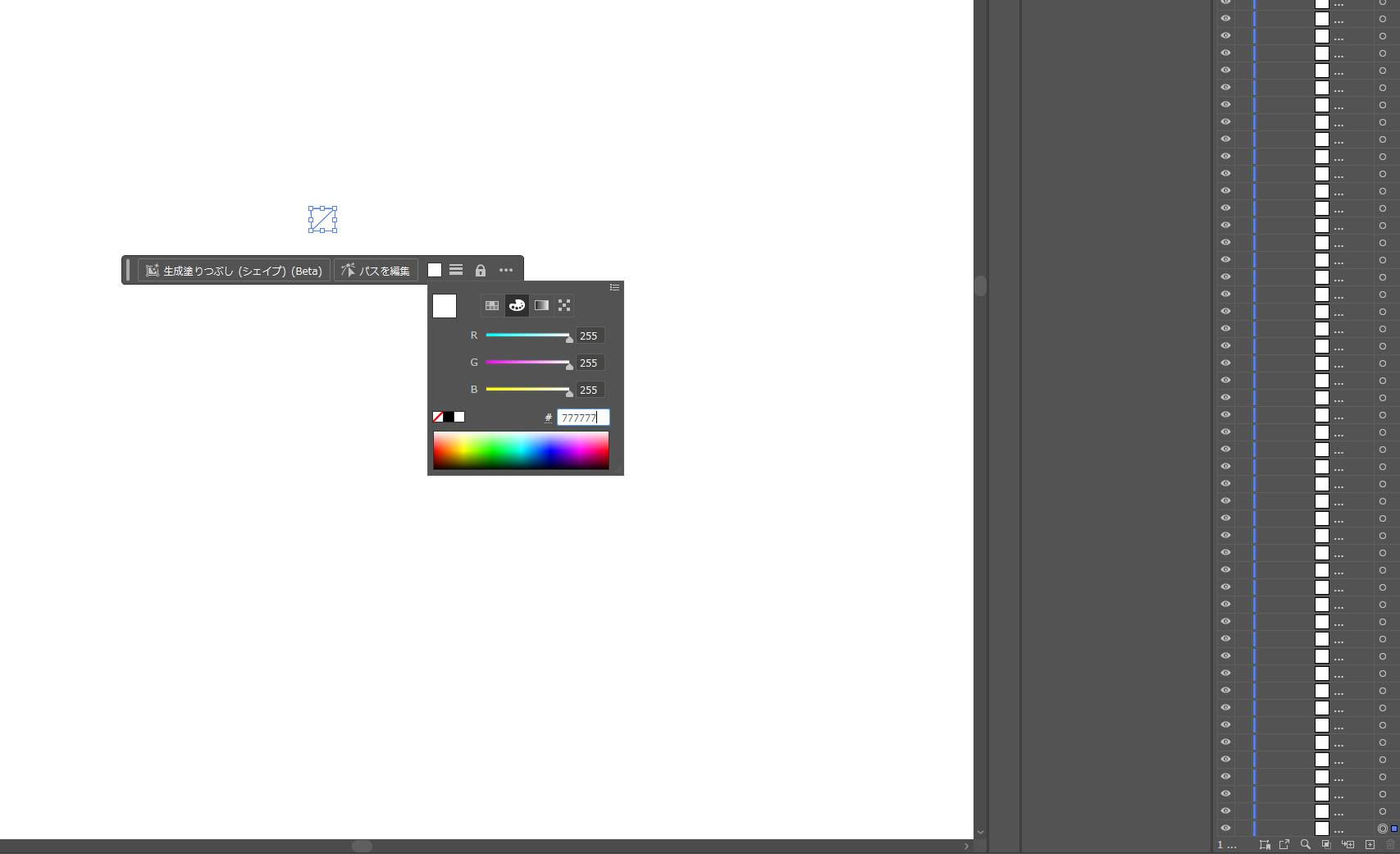
 レイヤー内の1番下のパーツの色を変更します(今回は#777777)
レイヤー内の1番下のパーツの色を変更します(今回は#777777)
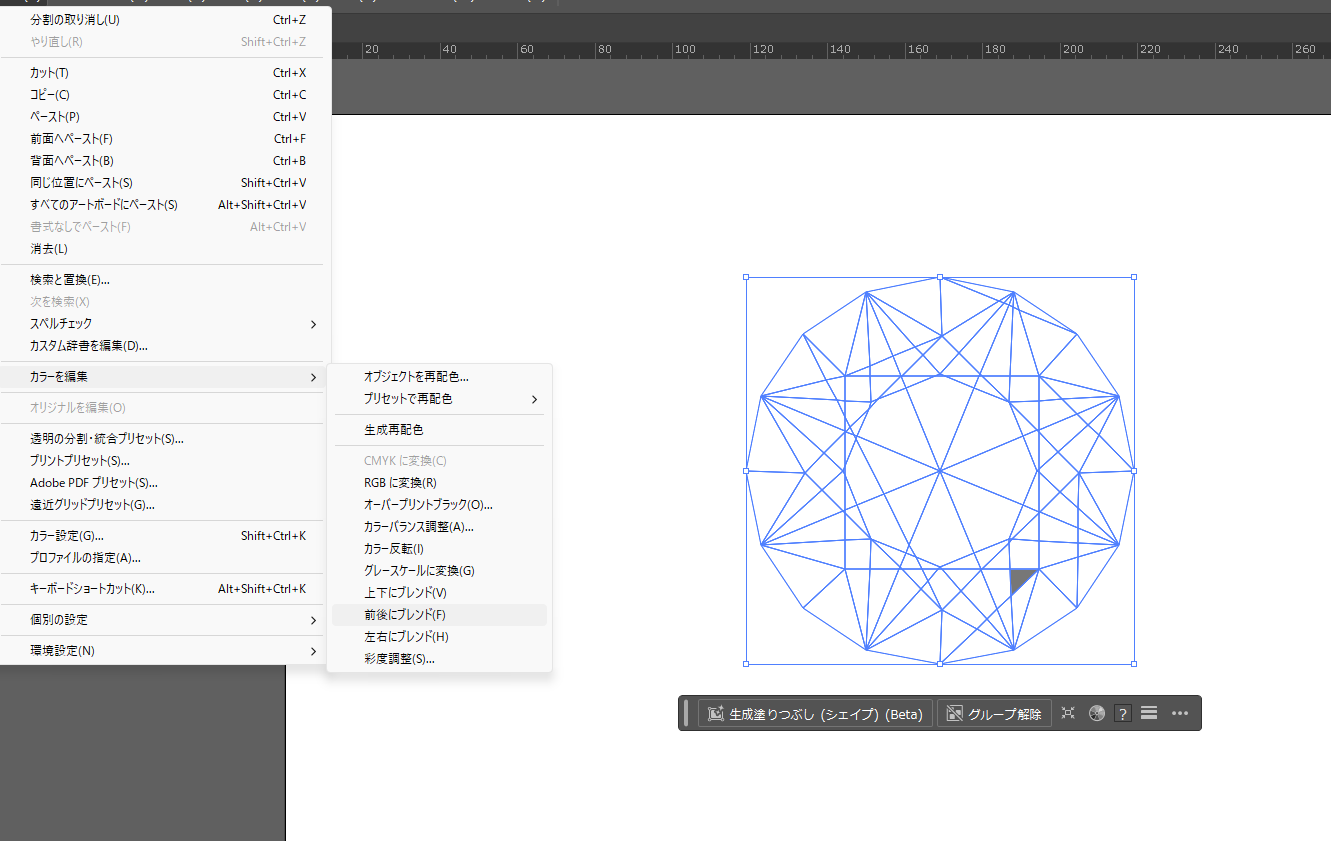
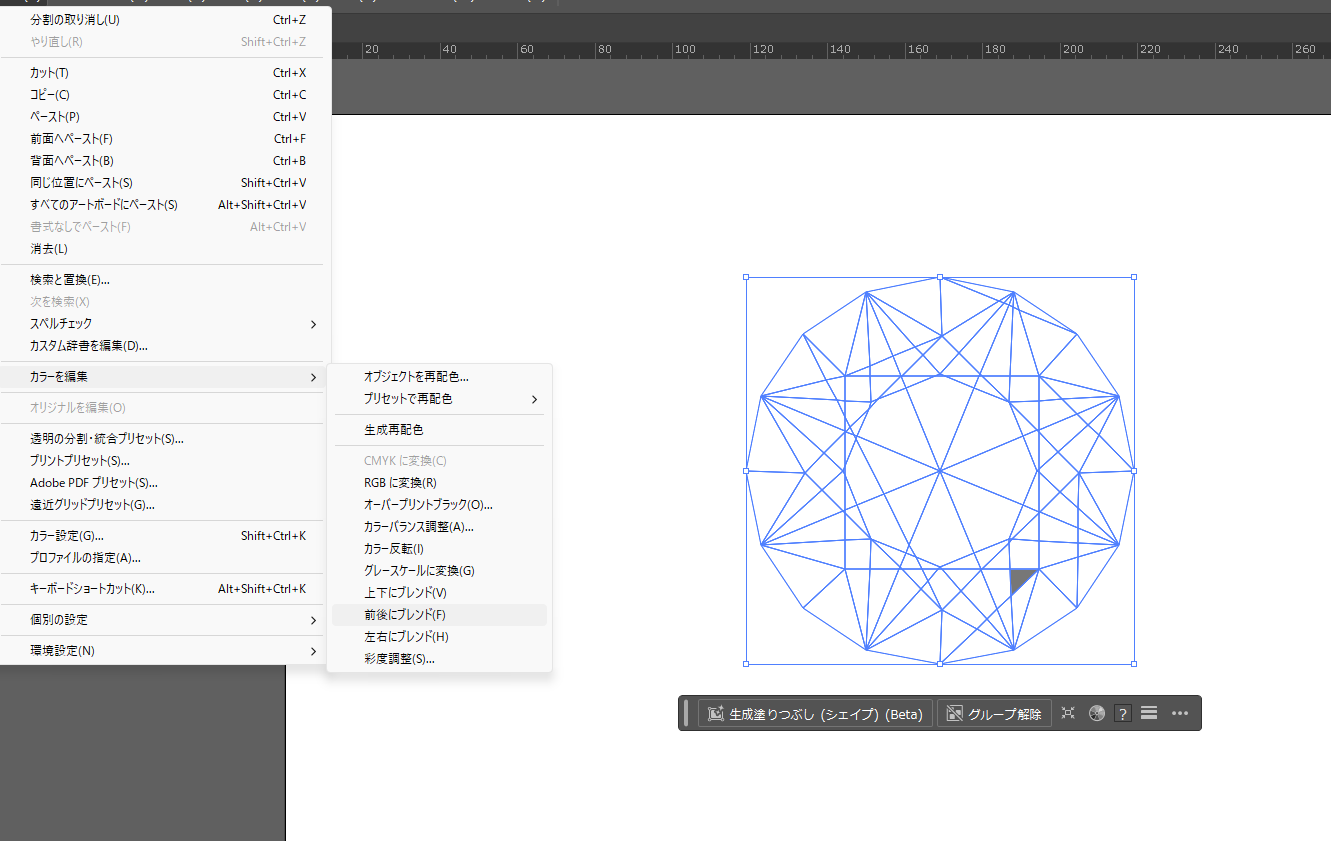
 すべてを選択して「編集メニュー」→「カラー編集」→「前後にブレンド」をクリックします
すべてを選択して「編集メニュー」→「カラー編集」→「前後にブレンド」をクリックします
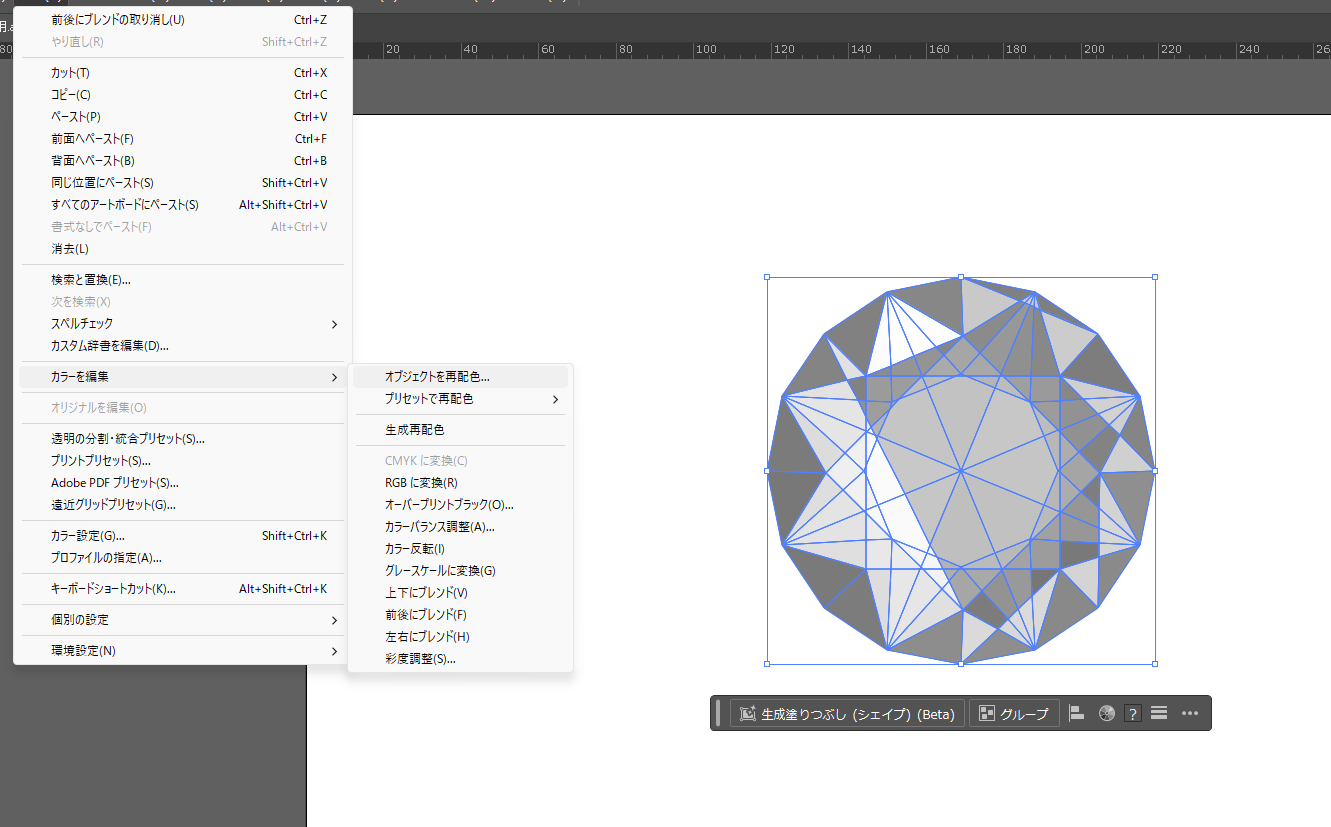
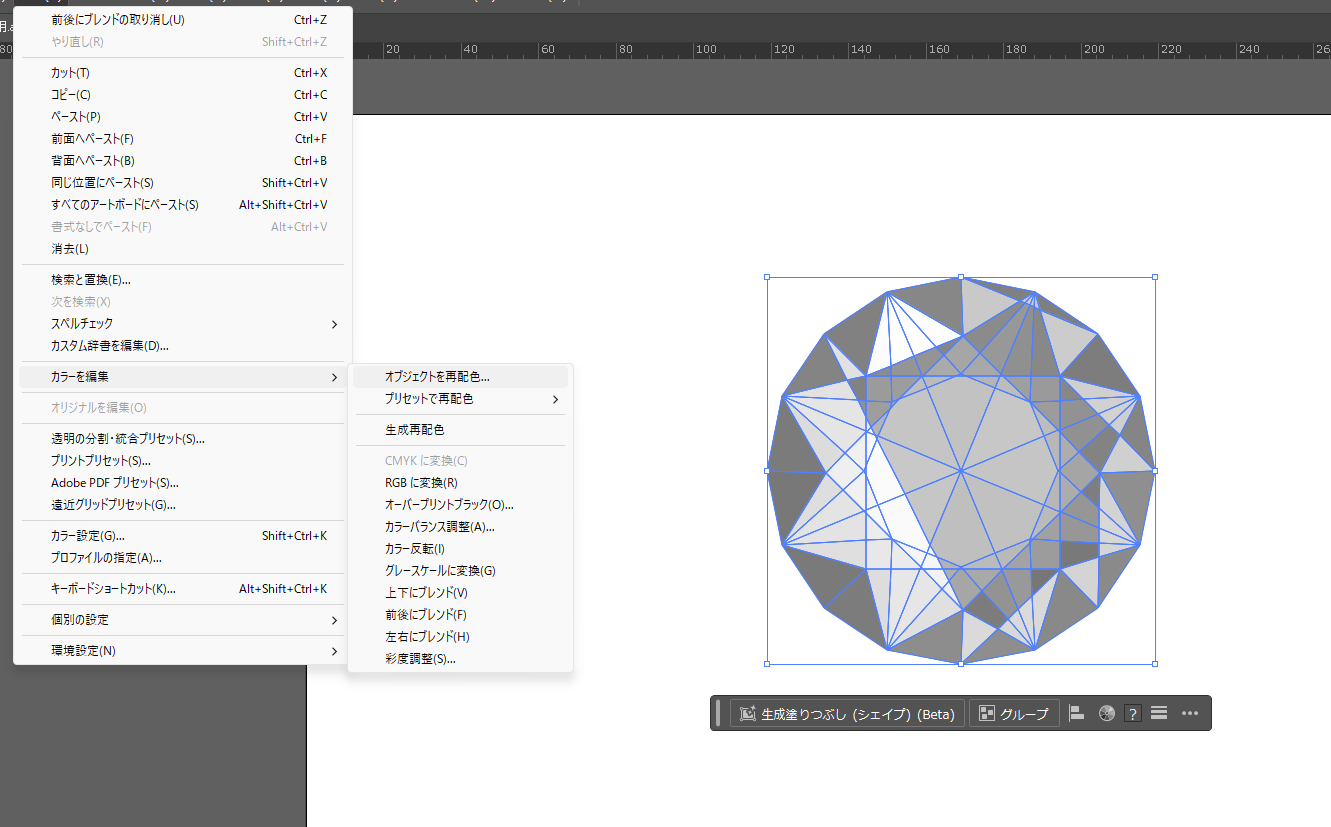
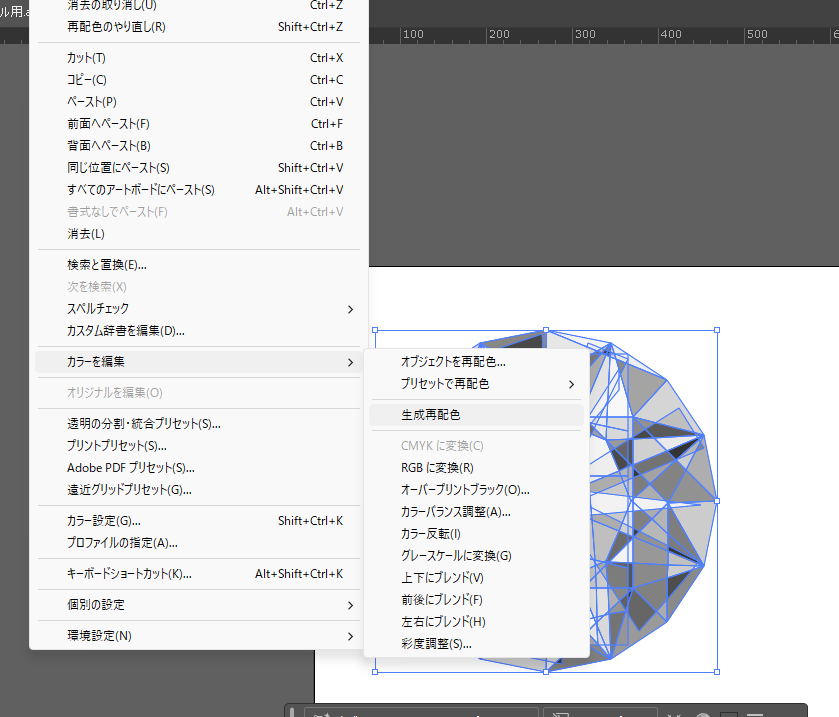
 次にすべてを選択して「編集メニュー」→「カラー編集」→「オブジェクトを再配色」をクリックします
次にすべてを選択して「編集メニュー」→「カラー編集」→「オブジェクトを再配色」をクリックします
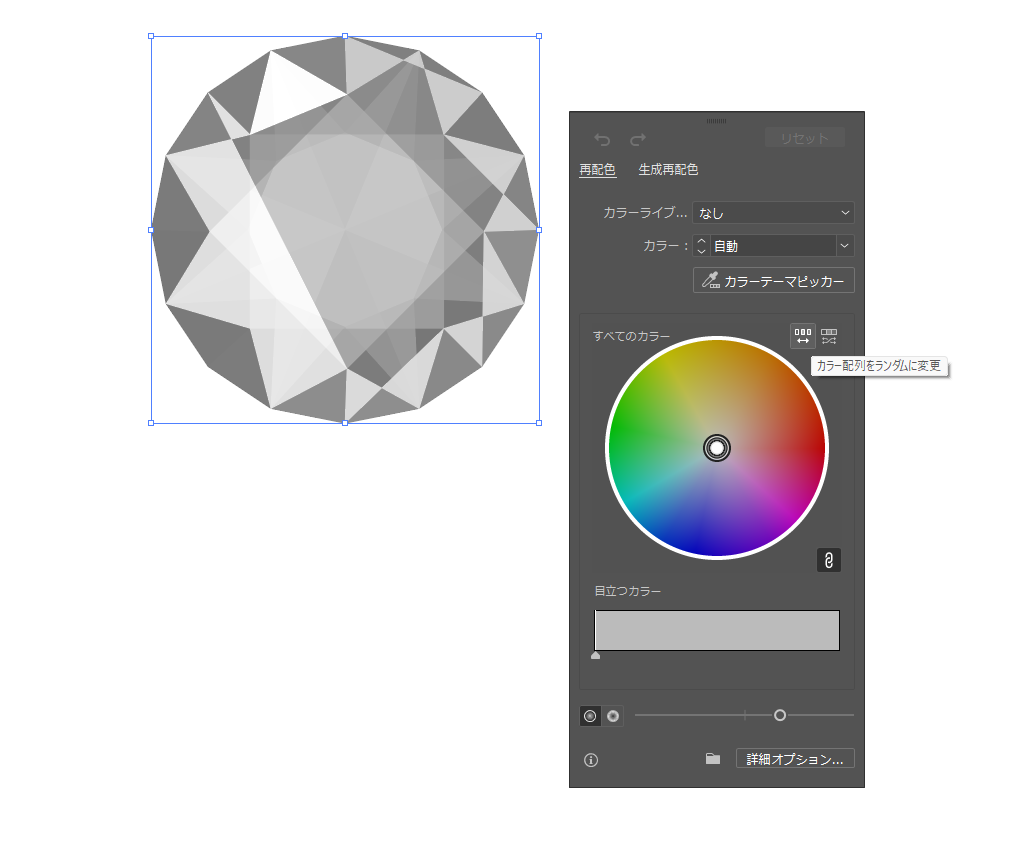
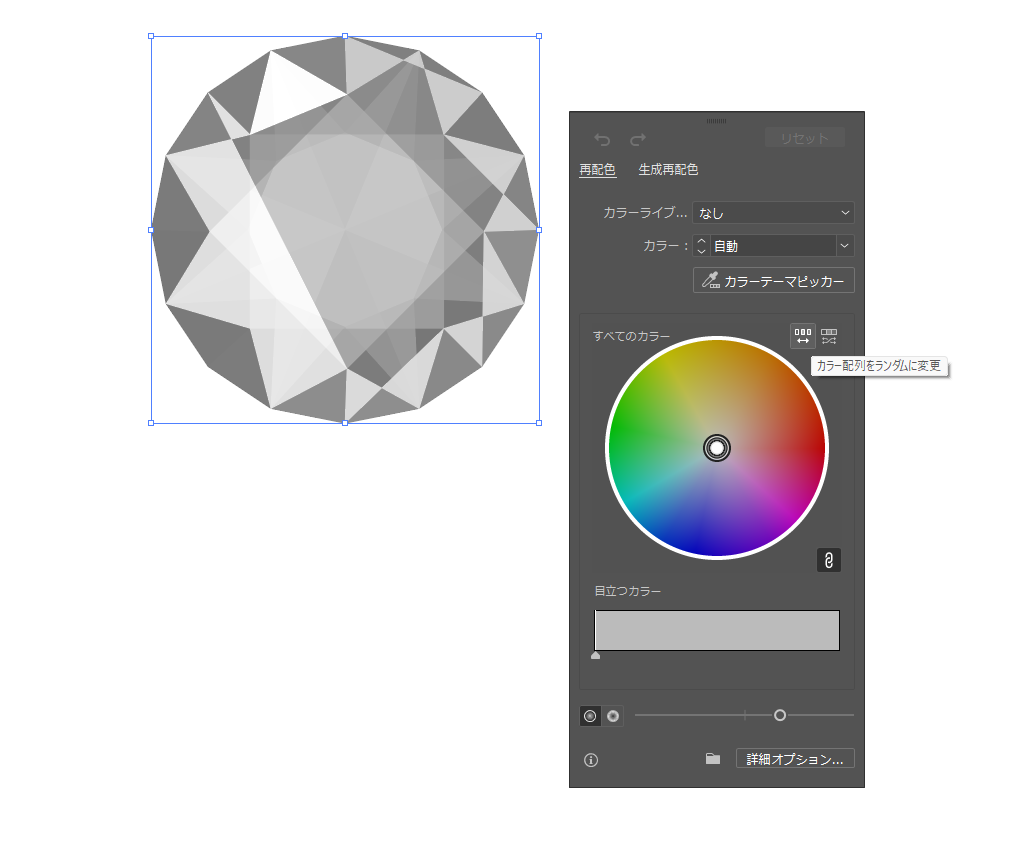
 「カラー配列をランダムに変更」をクリックします
「カラー配列をランダムに変更」をクリックします
 だいぶ宝石ぽくなってきましたが、もうすこしキラキラ感を追加していきます
だいぶ宝石ぽくなってきましたが、もうすこしキラキラ感を追加していきます
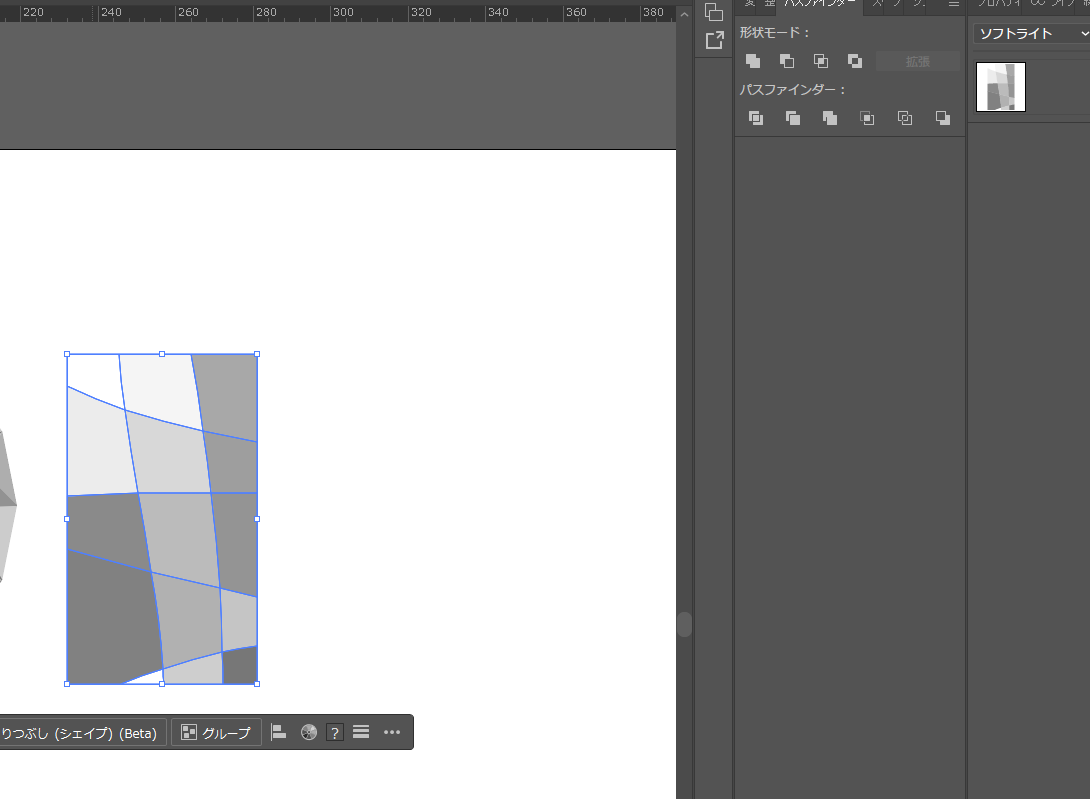
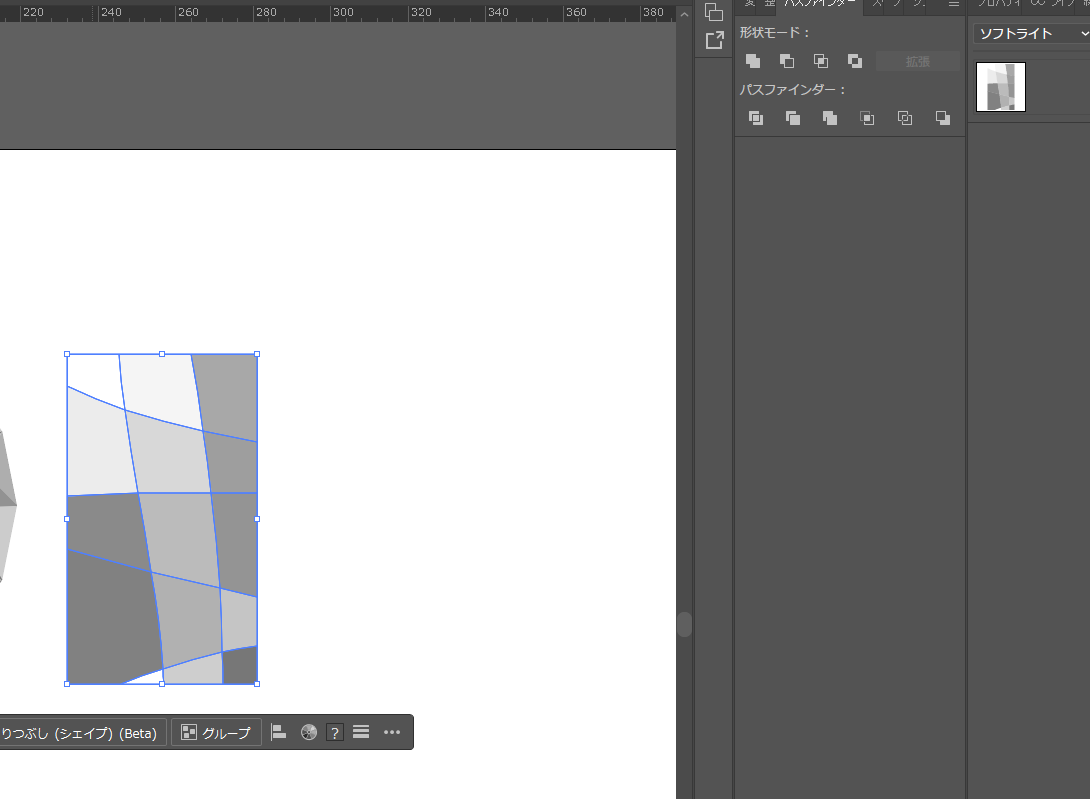
 適当な長方形(今回のカラーは#777777)を作成して、ナイフツールで切れ目を入れます。(画像参考)
適当な長方形(今回のカラーは#777777)を作成して、ナイフツールで切れ目を入れます。(画像参考)
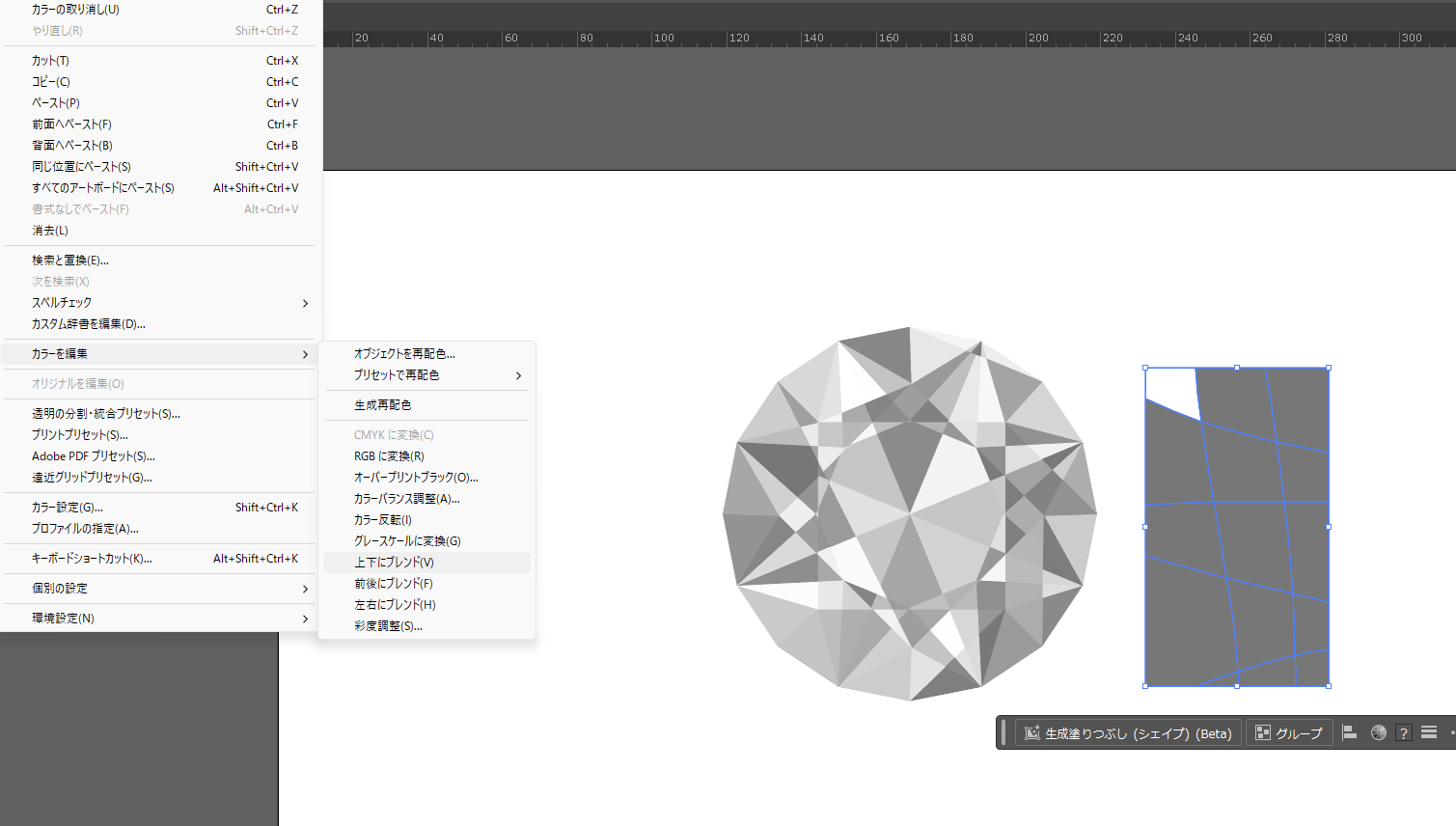
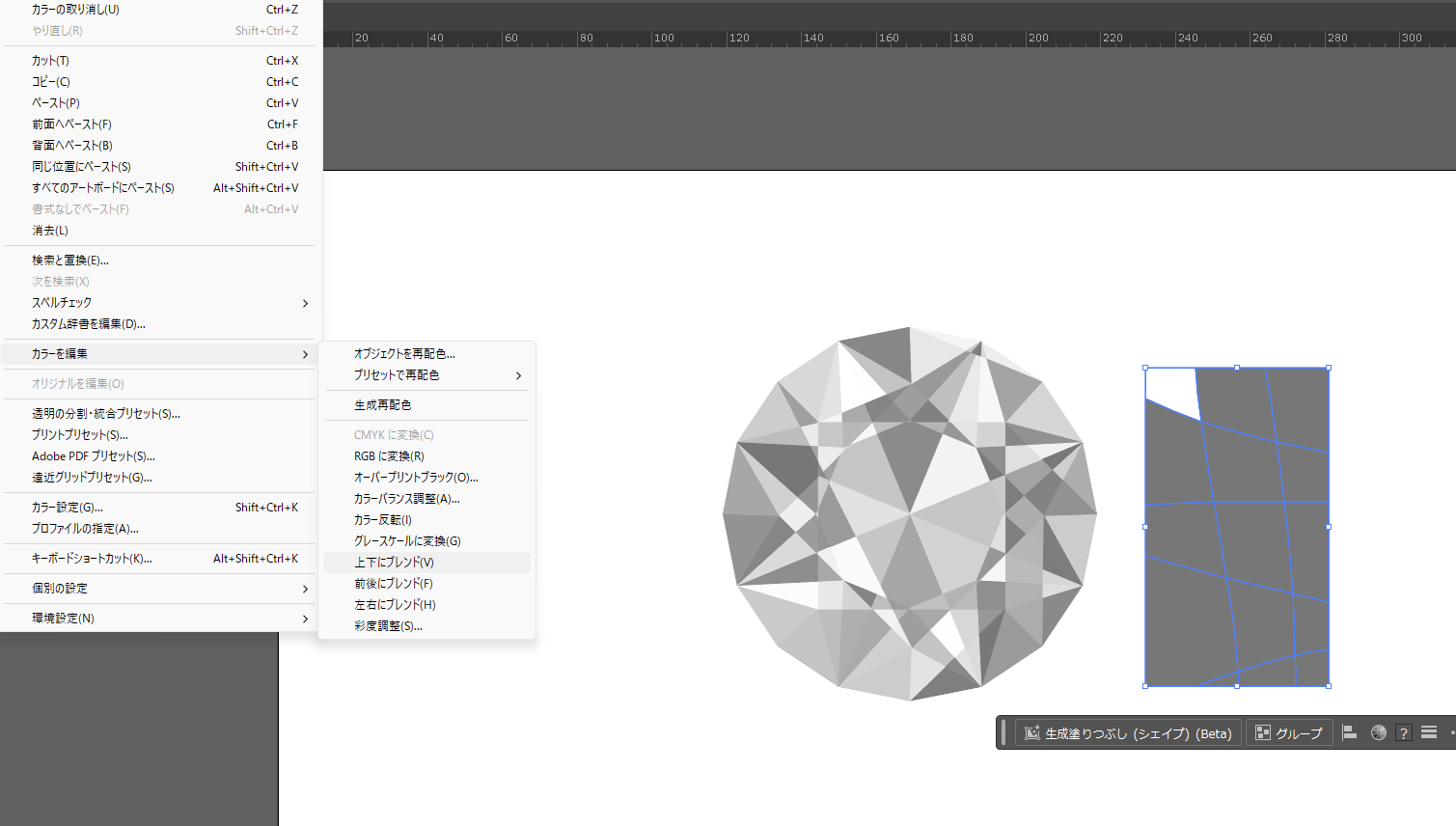
左上のパーツのカラーを#ffffffに変更し「編集」→「カラーを編集」→「上下にブレンド」をクリック
 適当な長方形(今回のカラーは#777777)を作成して、ナイフツールで切れ目を入れます。(画像参考)
適当な長方形(今回のカラーは#777777)を作成して、ナイフツールで切れ目を入れます。(画像参考)
左上のパーツのカラーを#ffffffに変更し「編集」→「カラーを編集」→「上下にブレンド」をクリック。そのあとさらに「編集メニュー」→「カラー編集」→「オブジェクトを再配色」→「カラー配列をランダムに変更」をクリックして、「描画モード:ソフトライト」を選択します
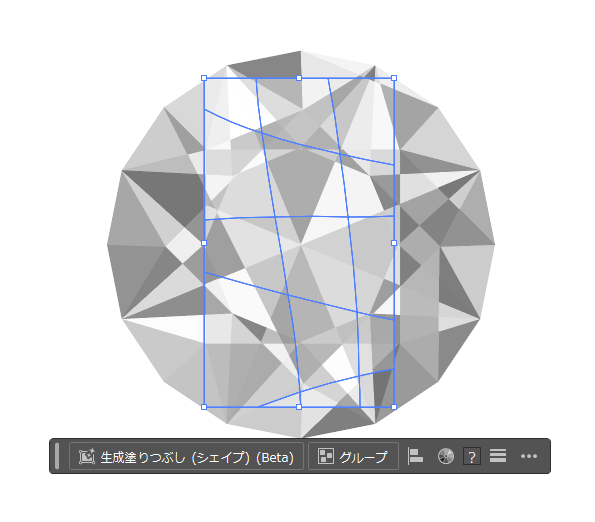
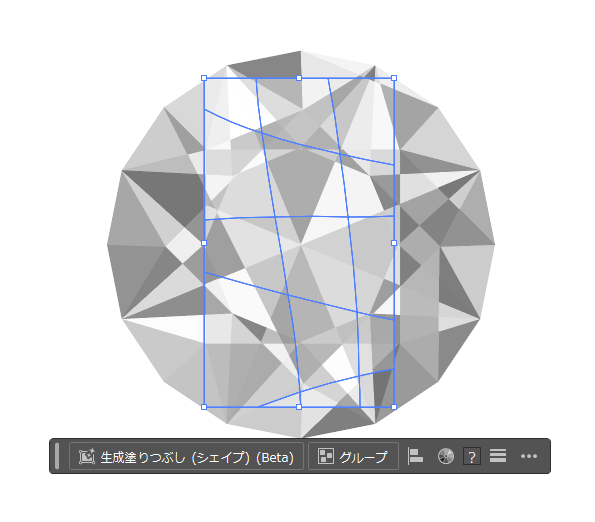
 作成した長方形を宝石に重ねます
作成した長方形を宝石に重ねます
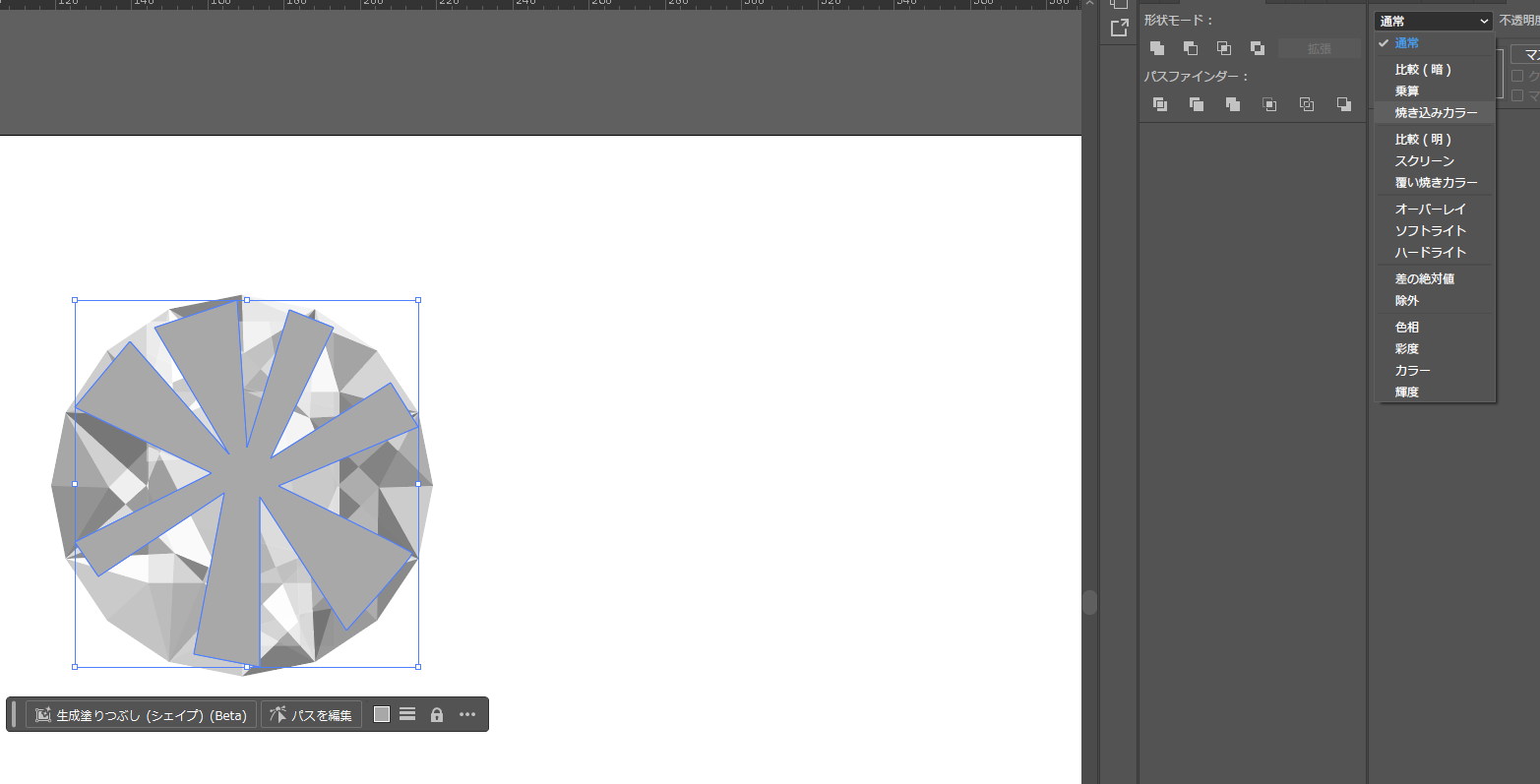
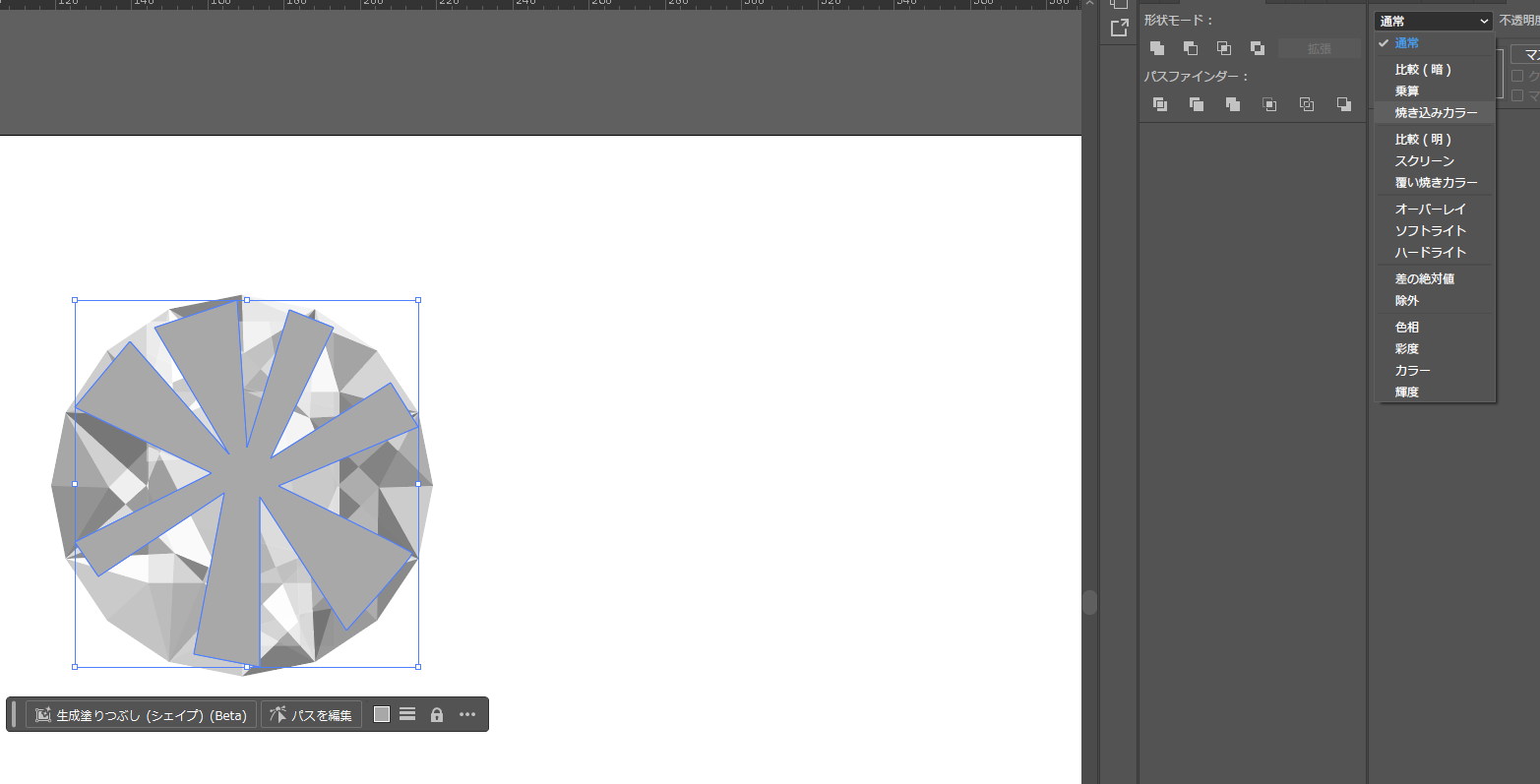
 次にペンツールで適当な放射線状の図形(今回のカラーは#777777)を作成して、「描画モード:焼きこみカラー」を選択します
次にペンツールで適当な放射線状の図形(今回のカラーは#777777)を作成して、「描画モード:焼きこみカラー」を選択します
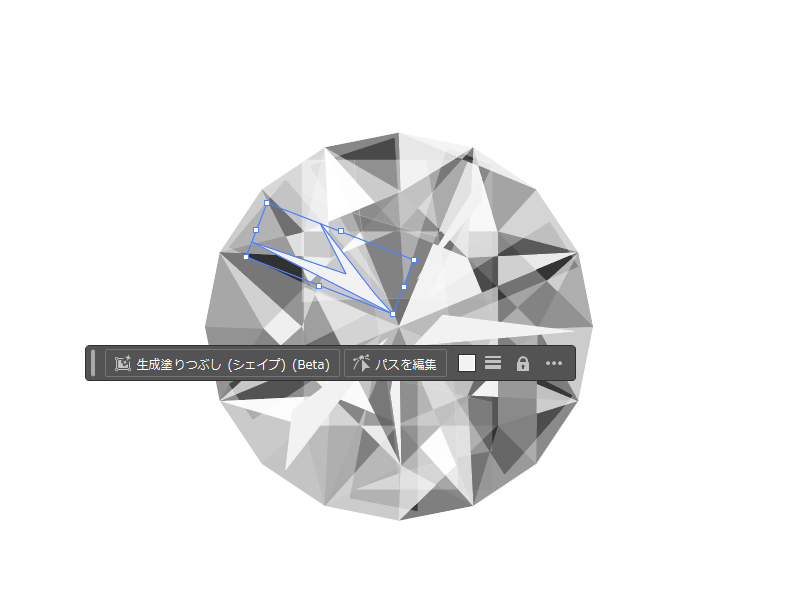
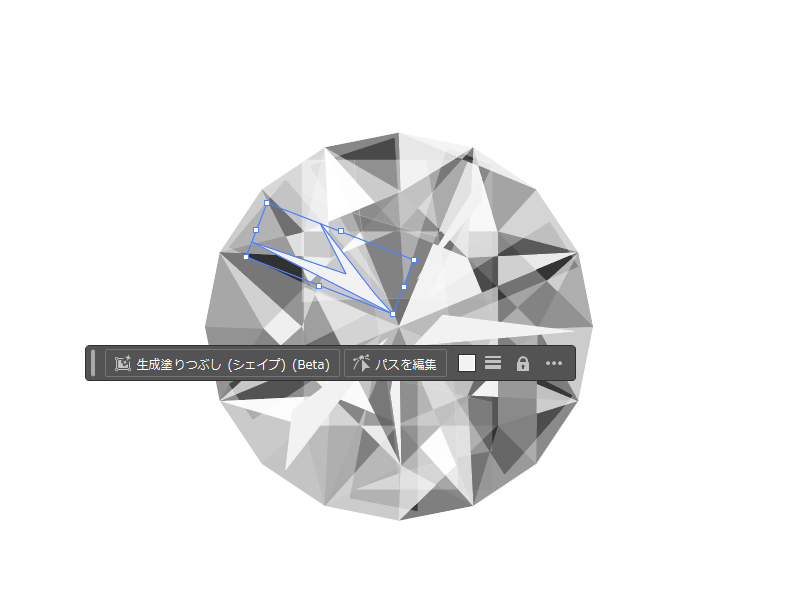
 次にペンツールで白い適当な図形を作成し光沢を表現して完成です
次にペンツールで白い適当な図形を作成し光沢を表現して完成です
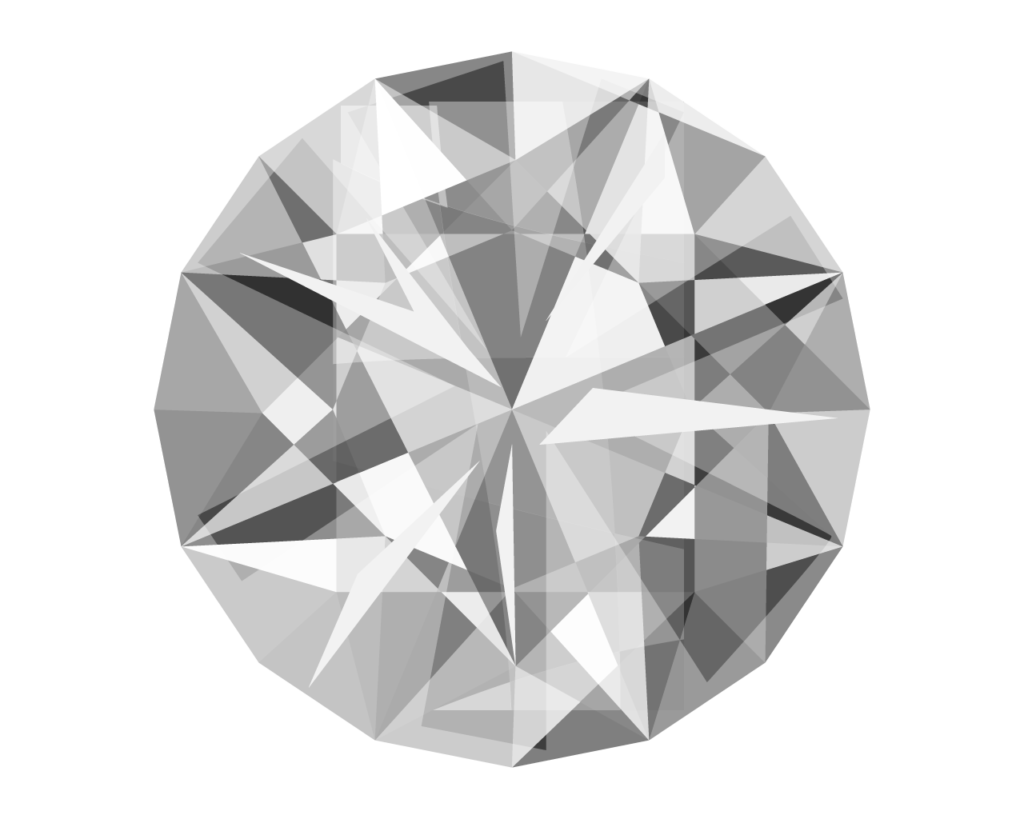
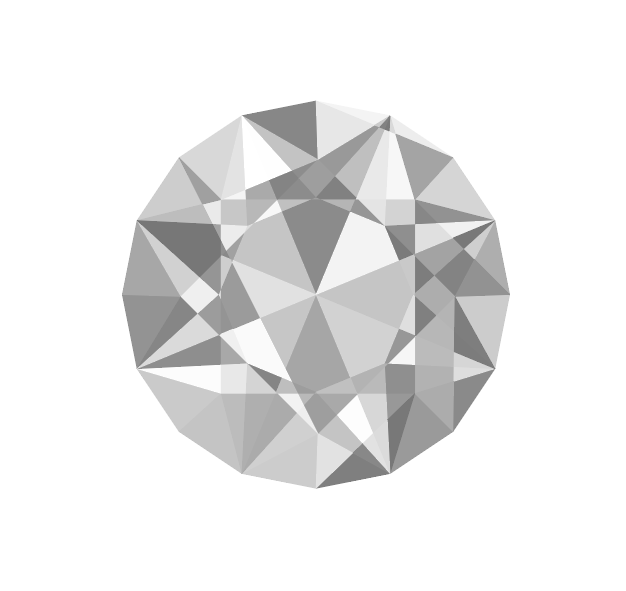
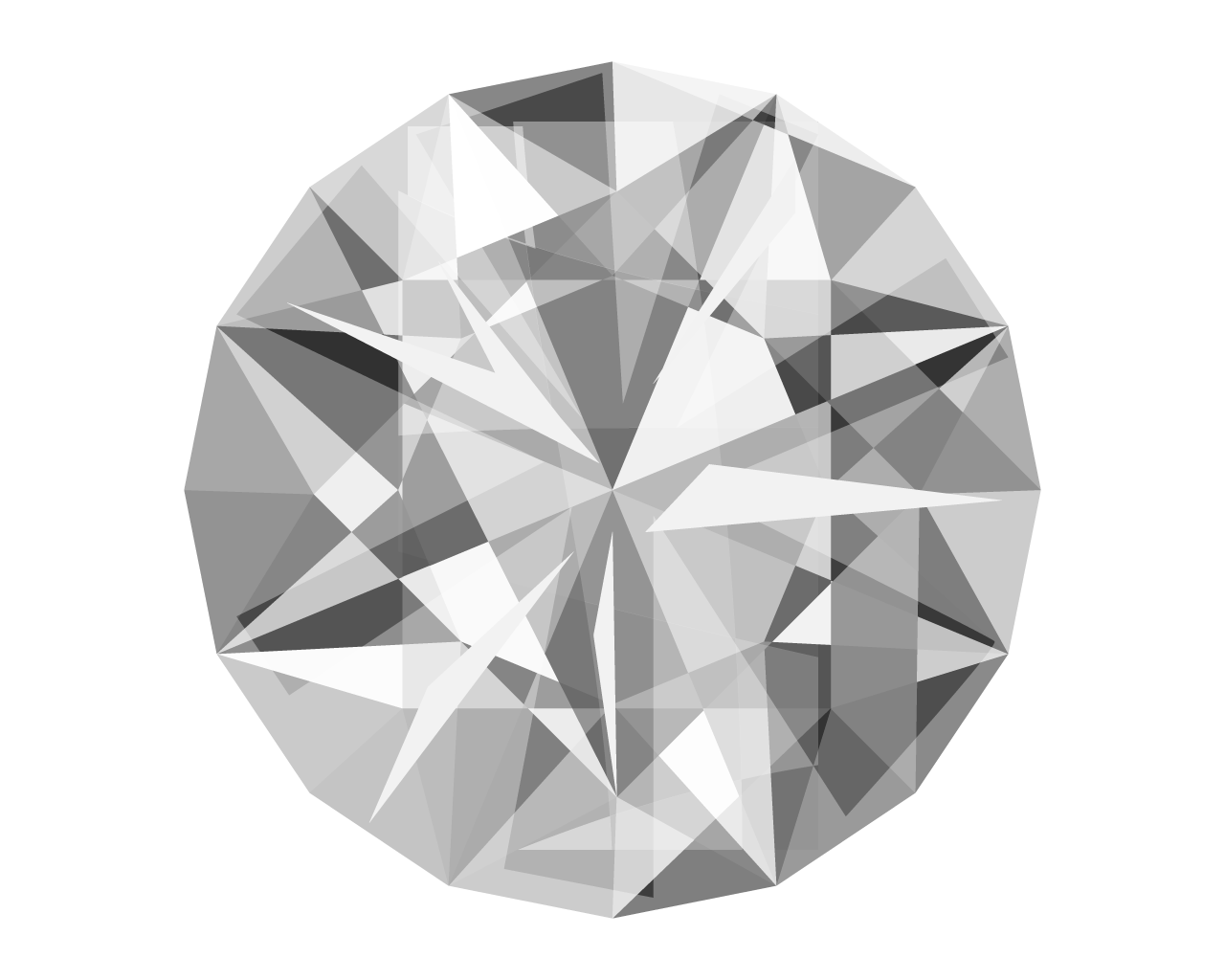
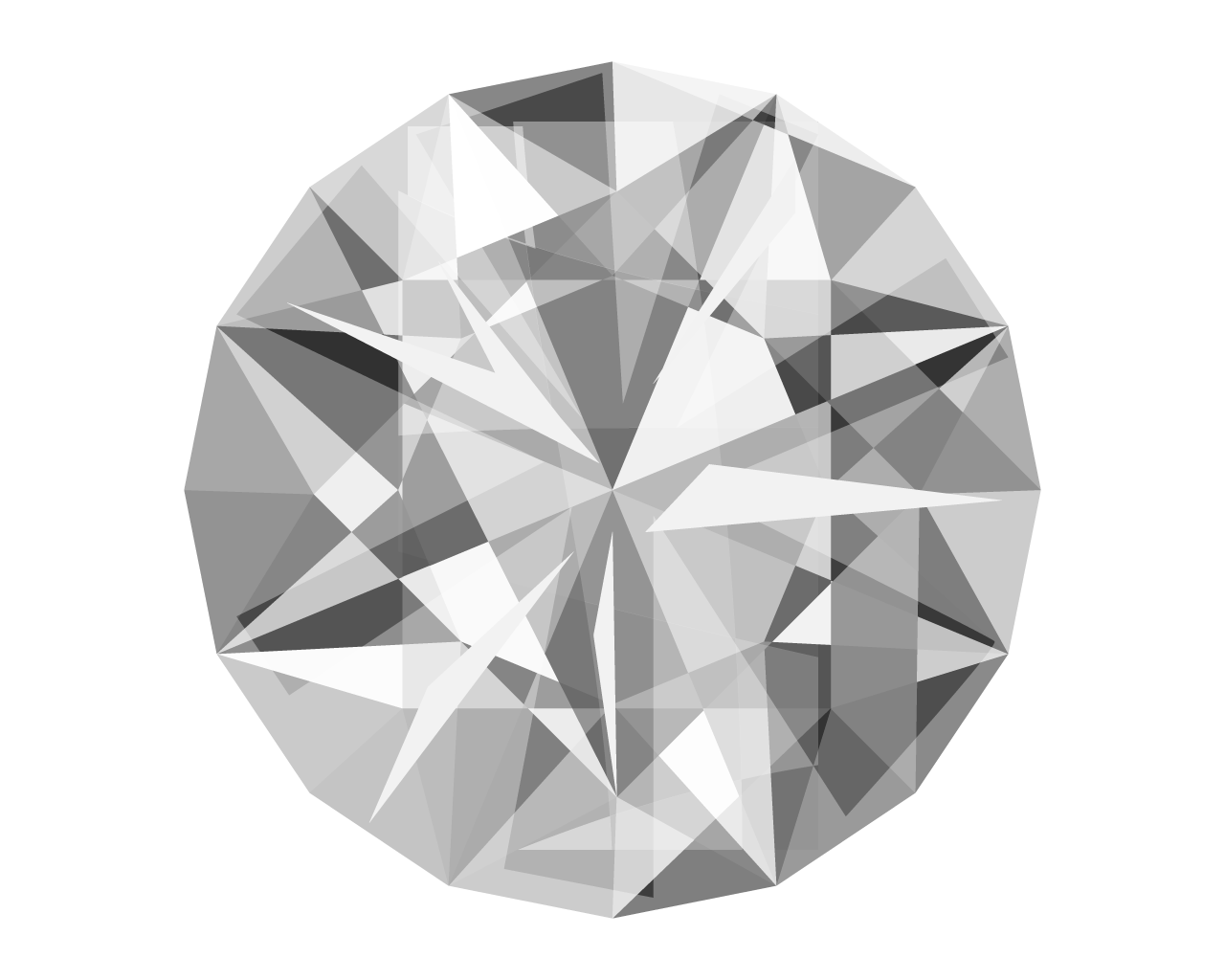
 完成したものがこちらになります。
完成したものがこちらになります。
さらにテクスチャやグラデーションを重ねると、もっとキラキラした宝石を作ることも可能です。
2.作成した宝石のカラーを簡単に変えてみよう
作成した宝石のカラーは生成再配色を使えば簡単に変更することができますのでやってみましょう。
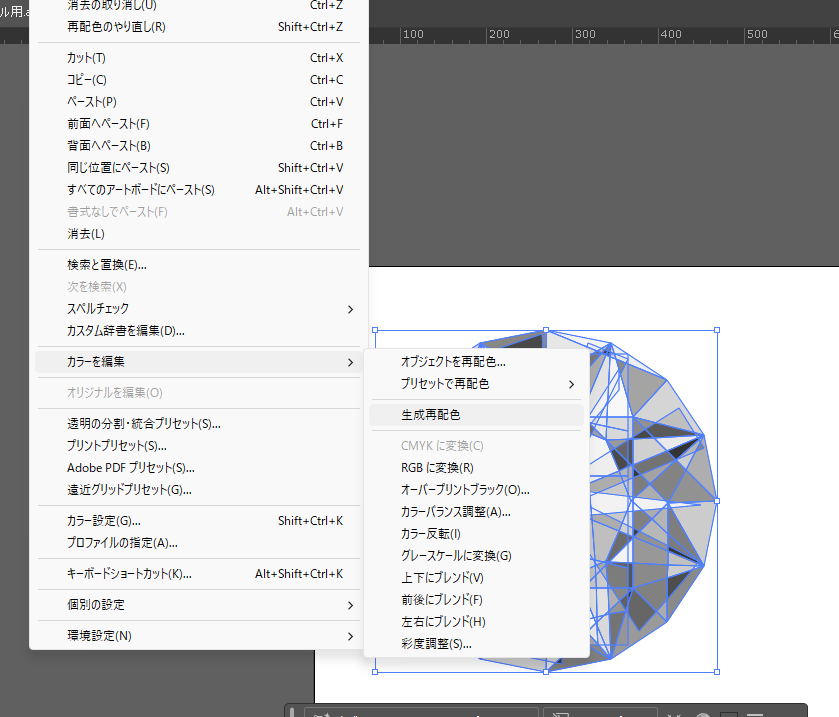
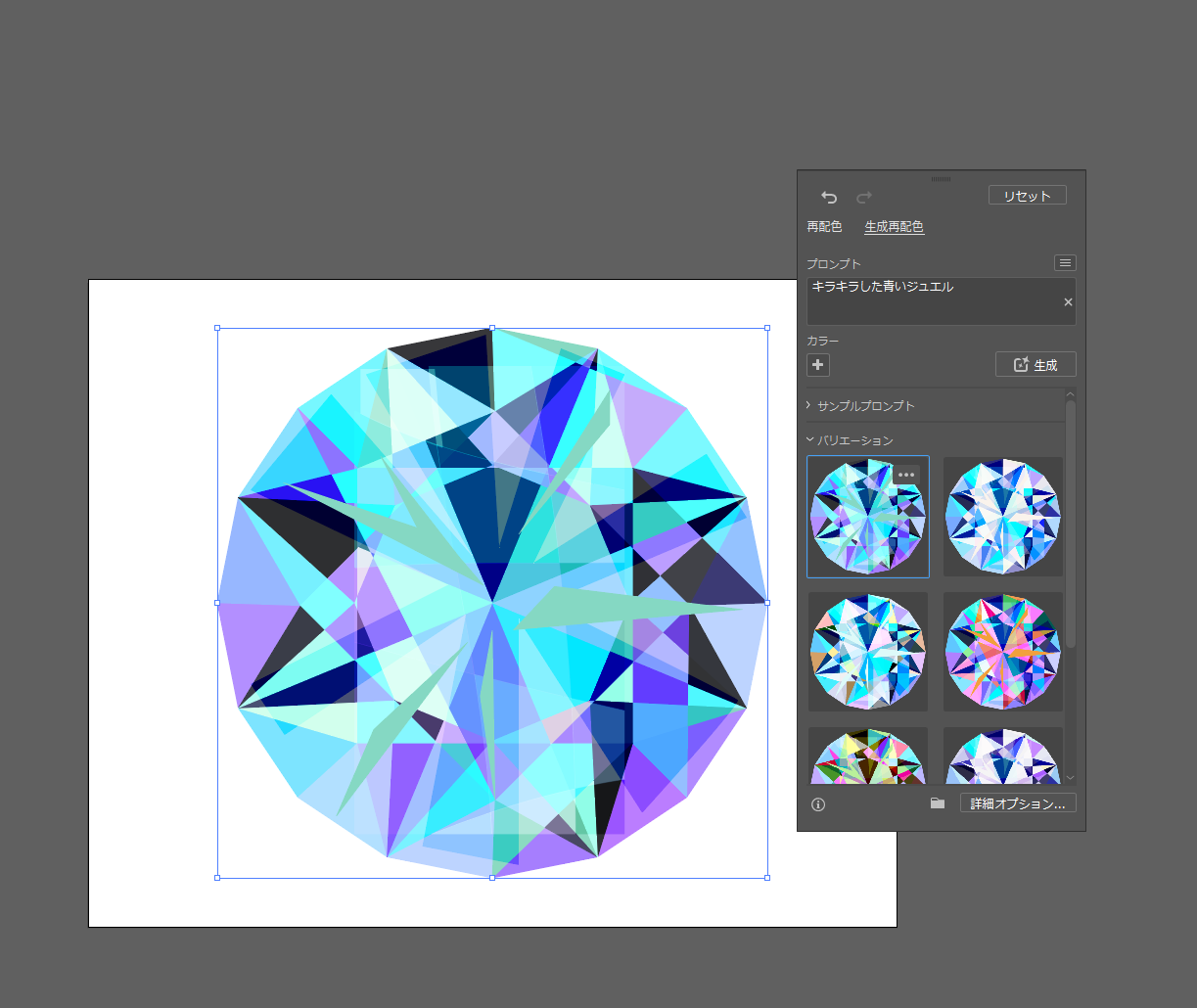
 「編集」→「カラーを編集」→「生成再配色」をクリックします
「編集」→「カラーを編集」→「生成再配色」をクリックします
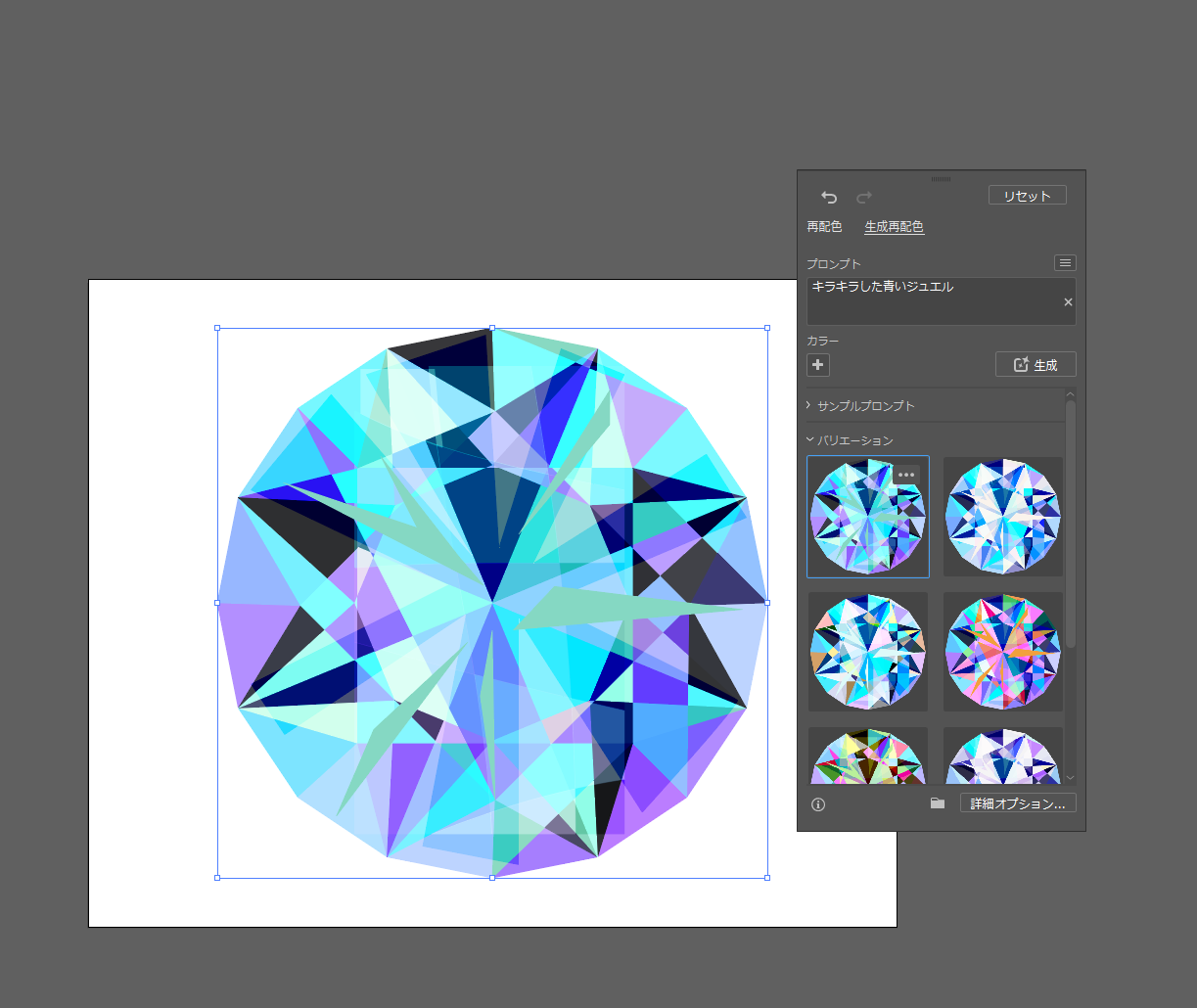
 プロンプトに生成したいカラーイメージをテキストで入力します。好みのカラーが生成されない場合は再度「生成」をクリックしましょう。今回はプロンプトに「キラキラした青いジュエル」と入力しました。
プロンプトに生成したいカラーイメージをテキストで入力します。好みのカラーが生成されない場合は再度「生成」をクリックしましょう。今回はプロンプトに「キラキラした青いジュエル」と入力しました。
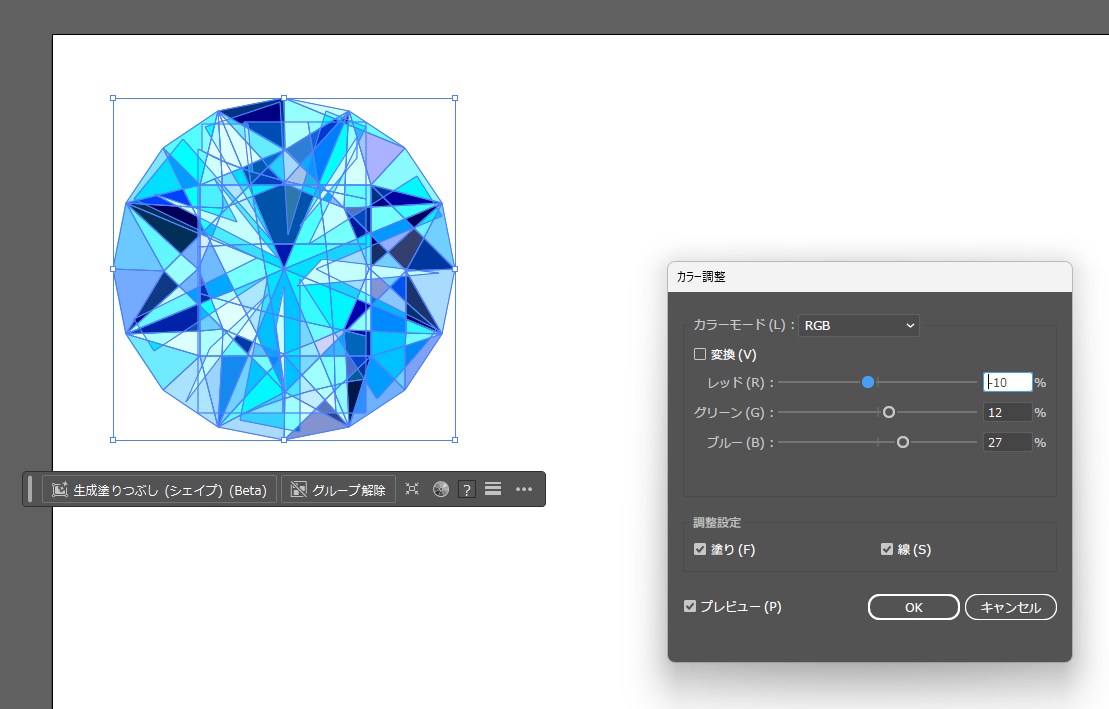
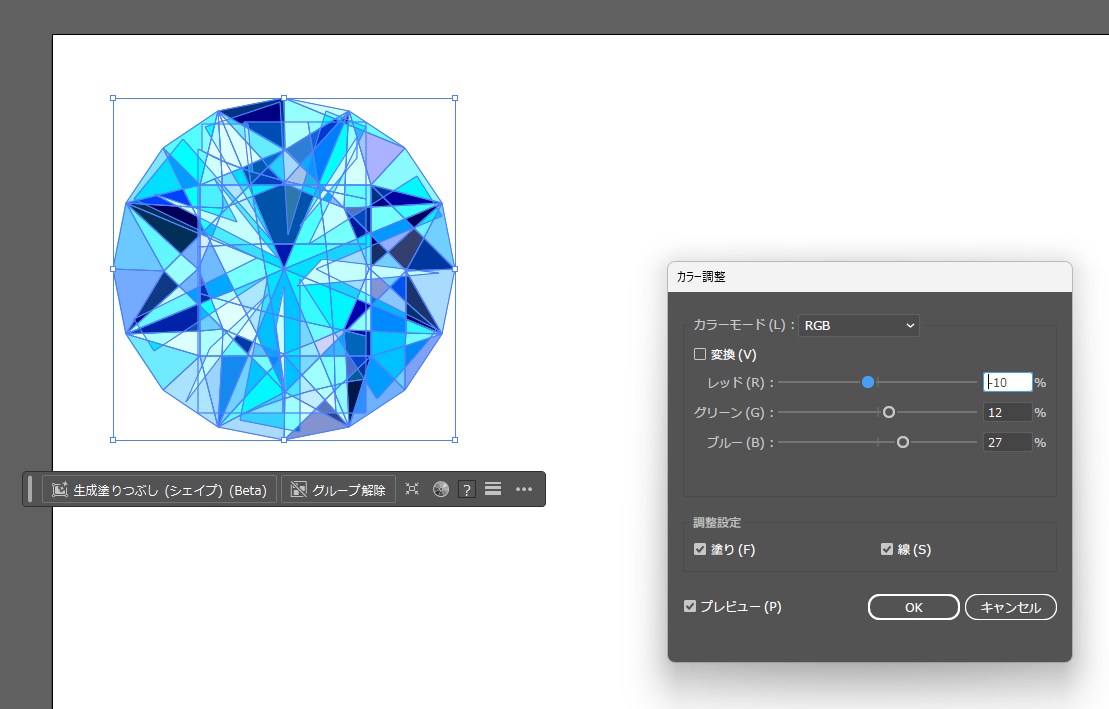
 最後に「編集」→「カラーを編集」→「カラーバランス調整」で微調整して完成です。
最後に「編集」→「カラーを編集」→「カラーバランス調整」で微調整して完成です。

いかがだったでしょうか。宝石自体はあまり使用することはないかもしれませんが、多角形ツールやペンツール、カラーのブレンドなど様々な機能を使う練習になりますので、ぜひ試してみてください。